
In CSS können Sie das Attribut „animation-play-state“ verwenden, um den Animationseffekt abzubrechen. Dieses Attribut kann den laufenden Pauseneffekt der Animation angeben pausiert, d. h. der Animationseffekt wird abgebrochen. Die Syntax „element {animation-play-state:paused}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So brechen Sie den Animationseffekt in CSS3 ab
Wenn Sie in CSS den Animationseffekt abbrechen möchten, können Sie das Attribut „animation-play-state“ verwenden. Das Attribut
animation-play-state gibt an, ob die Animation ausgeführt oder pausiert wird. Die Syntax lautet wie folgt:
animation-play-state: paused|running;
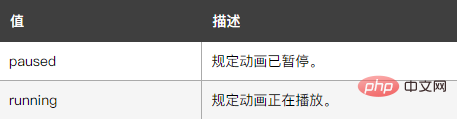
Der Attributwert wird wie folgt ausgedrückt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo brechen Sie den Animationseffekt in CSS3 ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!