
Im vorherigen Artikel „18 JavaScript-Optimierungstipps, die Sie kennen müssen“ haben wir einige Tipps in JavaScript vorgestellt. In diesem Artikel werfen wir einen Blick darauf, wie man JQuery-Ereignisse bindet und entbindet, ich hoffe, es hilft allen.

JQuery-Ereignisbindung und -Entbindung
1.1. jQuery-Ereignisregistrierung
jQuery bietet uns einen praktischen Mechanismus zur Ereignisregistrierung, der für Entwickler ein frustrierender Vorgang ist Folgendes:
Vorteile: Die Bedienung ist einfach und Sie müssen sich keine Gedanken über die Berichterstattung über Veranstaltungen und andere Probleme machen.
Nachteile: Die normale Veranstaltungsregistrierung kann nicht für die Veranstaltungsdelegation verwendet werden und die Bindung der Veranstaltung kann nicht aufgehoben werden, sodass andere Methoden erforderlich sind.
Syntax

Democode
<body>
<div></div>
<script>
$(function() {
// 1. 单个事件注册
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>1.2. jQuery-Ereignisverarbeitung
Aufgrund der Mängel gewöhnlicher Registrierungsereignismethoden hat jQuery mehrere Verarbeitungsmethoden entwickelt:
on( ): wird für die Ereignisbindung verwendet, derzeit die beste Ereignisbindungsmethode
off(): Ereignis-Entbindung
trigger() / triggerHandler(): Ereignisauslöser
1.2.1 Ereignisbehandlung on()-Bindungsereignis
Aufgrund der Mängel gewöhnlicher Registrierungsereignismethoden hat jQuery mehrere neue Ereignisbindungsmethoden bind()/live()/delegate()/on() usw. erstellt, darunter die meisten Nützliche sind: on()
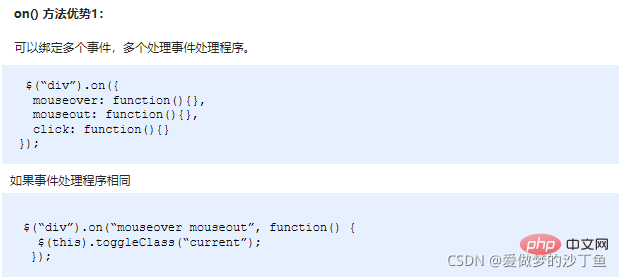
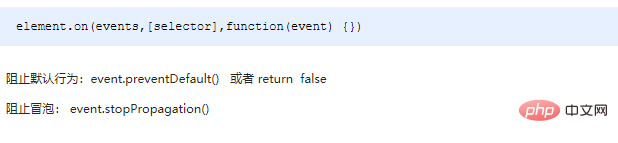
Syntax


Democode
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function() {
// (1) on可以绑定1个或者多个事件处理程序
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on可以实现事件委托(委派)
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// (3) on可以给未来动态创建的元素绑定事件
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>1.2.3. Ereignisbehandlung off() Ereignis entbinden
Wenn sich die obige Logik eines Ereignisses in einem bestimmten Zustand befindet Wird je nach Bedarf nicht mehr benötigt, kann die Logik des Ereignisses entfernt werden. Dieser Vorgang wird als Ereignis-Entbindung bezeichnet. jQuery bietet uns eine Vielzahl von Methoden zum Aufheben der Ereignisbindung: die() / undelegate() / off() usw., und es gibt sogar eine Ereignisbindungsmethode one(), die nur einmal ausgelöst wird. Hier konzentrieren wir uns auf off();
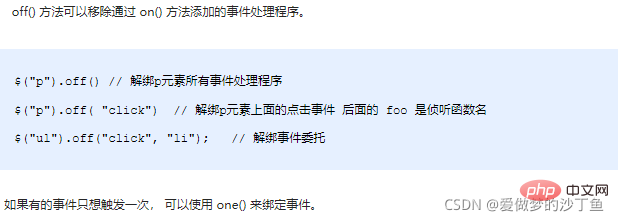
Syntax

Democode
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是一个P标签</p>
<script>
$(function() {
// 事件绑定
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>1.2.4. Die Ereignisbehandlung trigger() löst automatisch Ereignisse aus
Manchmal möchten wir, dass bestimmte Ereignisse automatisch ausgelöst werden, z. B. die automatische Wiedergabefunktion Das Öffnen des Karussellbilds entspricht dem Klicken auf die Schaltfläche rechts. Sie können einen Timer verwenden, um das Klickereignis auf der rechten Schaltfläche automatisch auszulösen, ohne dass Sie mit der Maus klicken müssen. Daraus stellt uns jQuery zwei automatisch ausgelöste Ereignisse bereit, trigger() und triggerHandler();
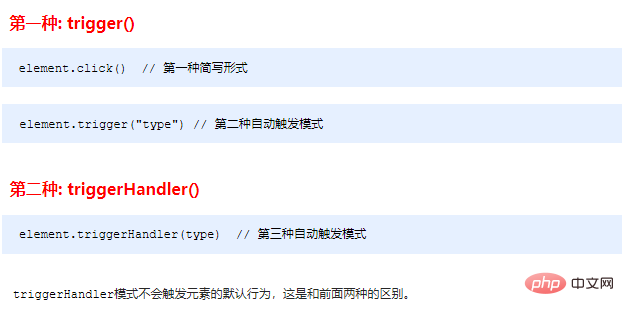
 Democode
Democode
<body>
<div></div>
<input type="text">
<script>
$(function() {
// 绑定事件
$("div").on("click", function() {
alert(11);
});
// 自动触发事件
// 1. 元素.事件()
// $("div").click();会触发元素的默认行为
// 2. 元素.trigger("事件")
// $("div").trigger("click");会触发元素的默认行为
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为
$("input").on("focus", function() {
$(this).val("你好吗");
});
// 一个会获取焦点,一个不会
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>Syntax
Democode
<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</body>Hinweis: Die Verwendung von Ereignisobjekten in jQuery kann aus Ereignissen in API und DOM gelernt werden. 
1.4. jQuery-Kopierobjekt
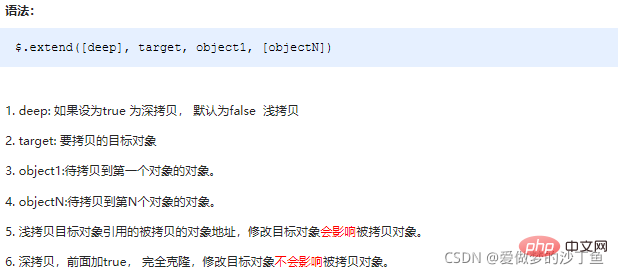
jQuery bietet uns zwei Sätze von APIs zum schnellen Abrufen und Festlegen der Größe und Position von Elementen, die bequem und einfach zu verwenden sind.Syntax
Democode
<script>
$(function() {
// 1.合并数据
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
// 2. 会覆盖 targetObj 里面原来的数据
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
})
</script> 1.5. jQuery-Koexistenz mit mehreren Bibliotheken
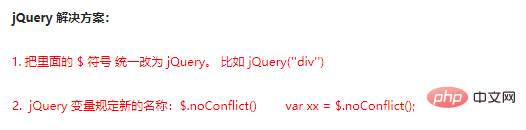
1.5. jQuery-Koexistenz mit mehreren Bibliotheken
Grammatik
Demo-Code
<script>
$(function() {
// 让jquery 释放对$ 控制权 让用自己决定
var suibian = jQuery.noConflict();
console.log(suibian("span"));
})
</script>Verwandte Video-Tutorial-Empfehlungen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie bindet und entbindet man Ereignisse in JQuery? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!