
Das CSS3-Anti-Aliasing-Attribut ist „Schriftglättung“, das hauptsächlich zur Steuerung des Glättungseffekts beim Rendern von Schriftarten verwendet wird und ein Anti-Aliasing-Rendering von Schriftarten durchführen kann. Das Attribut „font-smoothing“ ist nicht standardmäßig und muss zur Kompatibilitätsverarbeitung mit dem Präfix „-webkit-“, „-moz-osx-“ und anderen Präfixen versehen werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS3-Anti-Aliasing-Eigenschaft ist „Schriftglättung“. Das Attribut
font-smoothing wird hauptsächlich zur Steuerung des Glättungseffekts beim Rendern von Schriftarten verwendet. Es kann ein Anti-Aliasing-Rendering für Schriftarten durchführen, damit diese klarer und komfortabler aussehen.
Syntax:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
Die Hauptfunktion dieses Stils besteht darin, die Zackigkeit der Schriftart anzupassen.
Font-Smoothing ist eine nicht standardmäßige CSS-Rendering-Regel. Da verschiedene Betriebssysteme Schriftarten unterschiedlich darstellen und verschiedene Browser ihre eigenen Interpretationsregeln für Stile haben, wurde dieser CSS-Stil noch nicht in Webstandards aufgenommen.
Webkit implementiert eine ähnliche Eigenschaft namens -webkit-font-smoothing. Diese Eigenschaft ist nur unter Mac OS X/macOS wirksam.
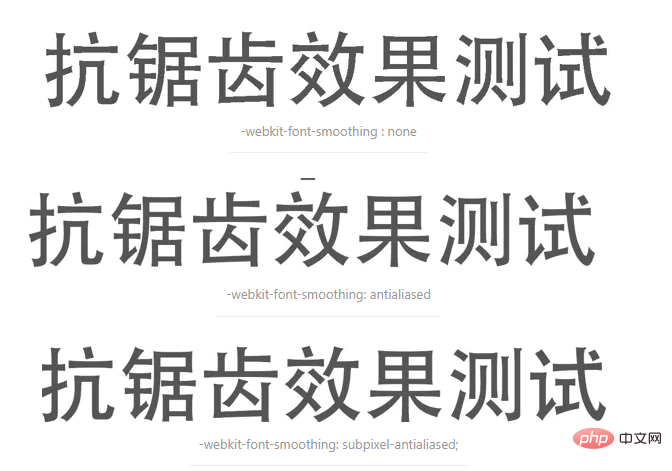
none – Deaktiviert die Schriftglättung; zeigt Text mit gezackten Kanten an.
antialiased – Glättung von Schriftarten auf Pixelebene, nicht auf Subpixeln. Der Wechsel von Subpixel-Rendering zu Anti-Aliasing für hellen Text auf dunklem Hintergrund lässt ihn heller aussehen.
Subpixel-Antialiasing – Dies liefert den schärfsten Text auf den meisten Nicht-Retina-Displays.
Firefox implementiert eine ähnliche Eigenschaft namens -moz-osx-font-smoothing. Diese Eigenschaft ist nur unter Mac OS X / macOS wirksam.
auto – Ermöglicht dem Browser die Auswahl einer Optimierungsmethode für die Schriftartglättung, normalerweise Graustufen.
Graustufen – Rendern Sie Text mit Graustufen-Antialiasing anstelle von Subpixeln. Der Wechsel von Subpixel-Rendering zu Anti-Aliasing für hellen Text auf dunklem Hintergrund lässt ihn heller aussehen.
inherit
unset
-webkit-font-smoothing ist eine Anpassung des Schriftarten-Antialiasings, das Webkit in seiner eigenen Rendering-Engine hinzugefügt hat. Diese Anpassung ist unter iOS offensichtlicher, unter Windows jedoch nicht sehr offensichtlich.
Test: 5-facher Vergrößerungseffekt

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat CSS3-Anti-Aliasing?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 So lösen Sie internalerror0x06
So lösen Sie internalerror0x06
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?



