
Attribute zum Erzielen von Animationseffekten in CSS: 1. „animation“-Attribut, das in Verbindung mit der „@keyframes“-Regel verwendet werden kann, um Animationseffekte für Elemente festzulegen; 2. „transition“-Attribut, das übermäßige Animationen festlegen kann Elemente Wirkung.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind die Attribute, um Animationseffekte in CSS3 zu erzielen?
Wenn Sie in CSS Animationseffekte erzielen möchten, können Sie das Animationsattribut und das Übergangsattribut verwenden.
1. Das Animationsattribut ist ein Kurzattribut, das zum Festlegen von sechs Animationsattributen verwendet wird. Die Syntax lautet wie folgt:
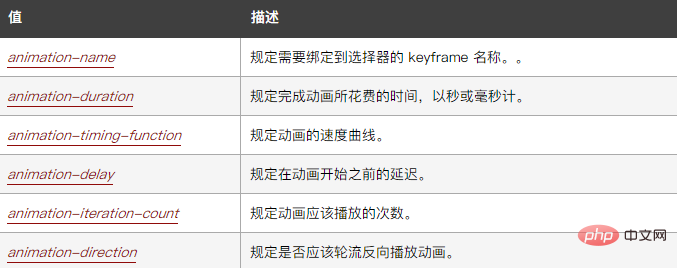
animation: name duration timing-function delay iteration-count direction;
Der Attributwert lautet wie folgt:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>Ausgabe Ergebnis: 
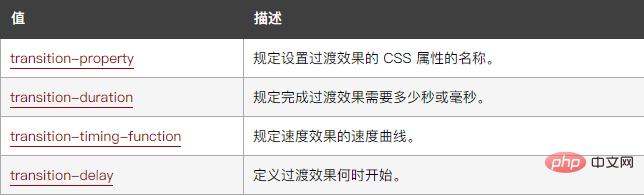
2 Das Übergangsattribut ist ein abgekürztes Attribut, mit dem vier Übergangsattribute festgelegt werden. Die Syntax lautet wie folgt:
transition: property duration timing-function delay;
Der Attributwert lautet wie folgt: 
Das Beispiel lautet wie folgt :
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
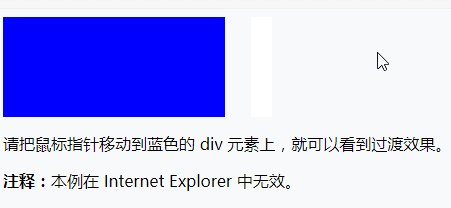
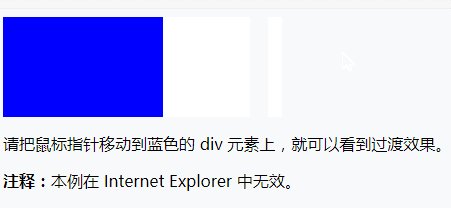
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Ausgabeergebnis: 
(Lernvideo-Sharing:
CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften implementieren Animationseffekte in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!