
Die Funktion, die die 2D-Rotation in CSS implementiert, ist die Funktion „rotate()“. Die Funktion „rotate()“ kann in Verbindung mit dem Transformationsattribut verwendet werden. Die Syntax lautet „element {transform:rotate(angle value);}“, wenn der Parameter „angle“ eine positive Zahl ist, und wenn der Parameter „angle“ eine positive Zahl ist, dreht sich das Element im Uhrzeigersinn Ist der Parameter Winkel eine negative Zahl, dreht sich das Element gegen den Uhrzeigersinn.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Welche Funktion implementiert die 2D-Rotation in CSS3?
In CSS ist die Funktion „Rotate()“ die Funktion, die die 2D-Rotation implementiert. Die Funktion
rotate() kann bei Verwendung mit dem Transformationsattribut 2D-Rotationsoperationen an Elementen ausführen. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
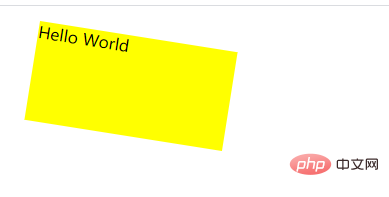
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Funktion zum Implementieren der 2D-Rotation in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




