
In CSS ist das Positionierungsattribut das Attribut „Position“. Wenn der Wert des Attributs „absolut“ ist, ist das Element absolut positioniert. Wenn der Wert des Attributs „fest“ ist, ist das Element fest positioniert Wenn der Wert des Attributs „relativ“ ist, wird das Element positioniert. Relative Positionierung: Wenn der Wert des Attributs „relativ“ ist, wird das Element standardmäßig nicht positioniert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist das Positionierungsattribut in CSS?
In CSS ist das Positionierungsattribut eines Elements die Position. Die Rolle des
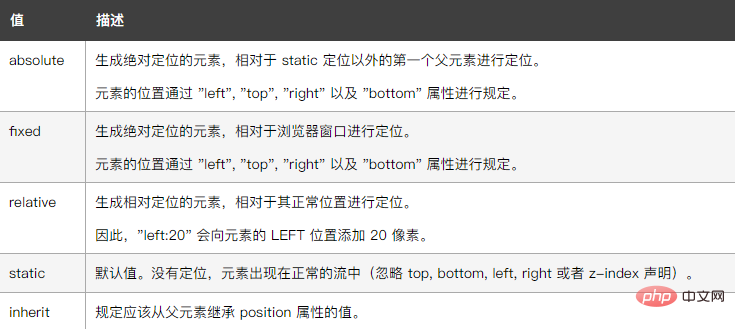
position-Attributs besteht darin, den Positionierungstyp des Elements anzugeben. Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt. Die Attributwerte lauten wie folgt: Das Element ist relativ zum Browserfenster fixiert.
Das absolute Positionierungsbeispiel lautet wie folgt:<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
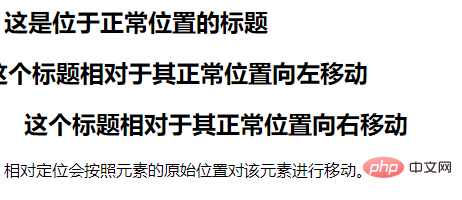
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
</body>
</html> Ausgabeergebnis:
Ausgabeergebnis:
(Lernvideo-Sharing:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist das Positionierungsattribut in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!