
Methode: 1. Verwenden Sie das Attribut „list-style“, um den Standardpunktstil des li-Elements mit der Syntax „li{list-style:none}“ zu entfernen. 2. Verwenden Sie die Attribute „padding“ und „margin“, um das zu entfernen Standard-Innen- und Außenrandstile des li-Elements. Die Syntax ist „li{padding:0;margin:0}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den Standardstil des Li-Elements in CSS
In CSS können Sie das List-Style-Attribut, das Padding-Attribut und das Margin-Attribut verwenden, um den Standardstil der Li-Liste zu entfernen. Im folgenden Beispiel wird erläutert, wie der Standardstil der li-Liste in CSS gelöscht wird.
Das Beispiel lautet wie folgt:
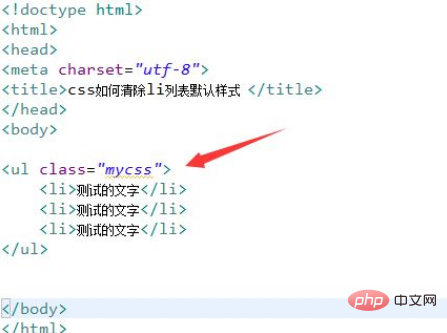
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der Standardstil der Li-Liste in CSS gelöscht wird. Erstellen Sie eine Liste mit den Tags ul und li. Setzen Sie das Klassenattribut des ul-Tags auf mycss.

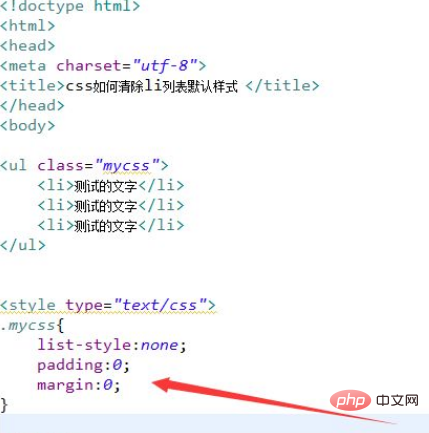
2. Legen Sie im CSS-Tag den Stil von ul through class fest, setzen Sie das Attribut list-style auf none und entfernen Sie die Standardsequenznummer der Liste. Verwenden Sie dann die Padding-Attribute und die Margin-Attribute, um die inneren und äußeren Ränder der li-Liste zu entfernen.

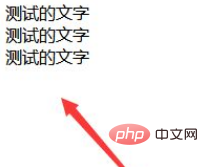
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine Liste mit ul- und li-Tags und setzen Sie das Klassenattribut des ul-Tags auf mycss.
2. Legen Sie im CSS-Tag den UL-Stil über die Klasse fest, setzen Sie das Attribut list-style auf none und entfernen Sie die Standardsequenznummer der Liste.
3. Verwenden Sie im CSS-Tag das Padding-Attribut und das Margin-Attribut, um die inneren und äußeren Ränder der Li-Liste zu entfernen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Standardstil des li-Elements in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!