
In jquery können Sie die Methode „setTimeout()“ verwenden, um ein Intervall von mehreren Sekunden zu erreichen, bevor der Effekt ausgelöst wird. Diese Methode wird verwendet, um eine Funktion aufzurufen oder einen Ausdruck nach einer bestimmten Anzahl von Millisekunden zu berechnen. setTimeout(auszuführender Code, Millisekunden) Wartezeit);".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie JQuery den Effekt alle paar Sekunden auslösen kann
In JQuery können Sie setTimeout() verwenden, um den Effekt alle paar Sekunden auszulösen. Die Methode setTimeout() wird verwendet, um eine Funktion oder Berechnung nach einer bestimmten Zeit aufzurufen Anzahl der Millisekunden Ausdruck.
Die Syntax lautet:
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
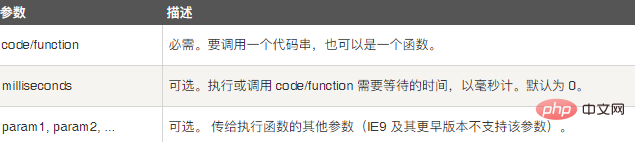
Unter ihnen:

Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>Ausgabeergebnis:

Nachdem Sie 3 Sekunden lang auf die Schaltfläche geklickt haben:

Empfohlenes entsprechendes Video Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie löst JQuery den Effekt alle paar Sekunden aus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!