
In CSS können Sie das Attribut „margin-bottom“ verwenden, um den Abstand von li in ul zu ändern. Dieses Attribut wird verwendet, um den unteren Rand des Elements festzulegen ul, und ändern Sie dann den li-Abstand. Die Syntax lautet „ul li{margin-bottom: spacing value;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie den Abstand von li in ul in CSS
Wenn wir in CSS den Abstand von li in ul ändern möchten, können wir das Attribut „margin-bottom“ verwenden Das Attribut dient dazu, den unteren Rand des Elements festzulegen.
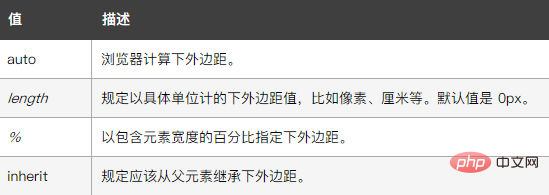
Der Attributwert dieses Attributs ist wie folgt:

Nehmen wir ein Beispiel, um zu sehen, wie der Abstand von li in ul festgelegt wird. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>Ausgabeergebnis:

Wenn Sie interessiert sind, können Sie weiterhin auf das CSS-Video-Tutorial klicken, um es zu lernen.
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Abstand von li in ul mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!