
Der Unterschied zwischen vw und vh in CSS: Die vw-Einheit kann die Größe automatisch entsprechend der Fensterbreite ändern, „1vw“ ist „1 %“ der Fensterbreite; die vh-Einheit kann die Größe automatisch entsprechend ändern die Höhe des Fensters, „1vh“ ist das Fenster „1 %“ der Höhe.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Unterschied zwischen vw und vh in CSS?
In CSS ist der Unterschied zwischen vw und vh:
Die VW-Einheit kann die Größe automatisch entsprechend der Breite des Fensters ändern. 1vw ist 1 % der Fensterbreite;
vh-Einheit kann die Größe automatisch entsprechend der Fensterhöhe ändern, 1vh ist 1 % der Fensterhöhe;
vw ist ein CSS-Attribut, ähnlich wie px, rem usw. und gehört zur Längeneinheit. Im Browser gilt: 1 vw = Breite des Ansichtsfensters/100
Gemäß dieser Funktion kann vw uns bei der Implementierung des mobilen adaptiven Layouts helfen. Sein Vorteil besteht darin, dass das, was Sie sehen, das ist, was Sie erhalten, sogar besser als rem, da keine zusätzlichen Berechnungen erforderlich sind erforderlich. .
Es wird empfohlen, es mit CSS-Vorverarbeitungssprachen wie sass und weniger zu verwenden, da es Variablen und Funktionen definieren kann, was eine große Hilfe bei der Verwendung von vw darstellt.
vm, vh, vmin, vmax sind Fenstereinheiten und relative Einheiten. Es ist nicht relativ zum übergeordneten Knoten oder zum Stammknoten der Seite. Sie wird durch die Größe des Ansichtsfensters bestimmt. Die Einheit ist 1, was etwa 1 % bedeutet. Der Ansichtsbereich ist der Bereich Ihres Browsers, der tatsächlich Inhalte anzeigt – mit anderen Worten, Ihr Webbrowser ohne Symbolleisten und Schaltflächen.
Die spezifische Beschreibung lautet wie folgt:
vw: Der Prozentsatz der Fensterbreite (1vw bedeutet, dass die Breite des Fensters 1 % beträgt).
vh: Der Prozentsatz der Fensterhöhe.
vmin: Nehmen Sie den kleineren Wert von das aktuelle Vw und Vh
vmax: Nehmen Sie den größeren Wert des aktuellen Vw und Vh
Die Höhe und Breite von vh und vw relativ zum Ansichtsfenster, 1vh ist gleich 1/100 der Höhe des Ansichtsfensters, 1vw ist gleich 1/100 der Breite des Ansichtsfensters. Zum Beispiel: Durchsuchen Die Höhe des Rahmens beträgt 900 Pixel, die Breite beträgt 750 Pixel, 1 VH = 900 Pixel/100 = 9 Pixel, 1VW = 750 Pixel/100 = 7,5 Pixel, es ist leicht zu realisieren Box mit der gleichen Höhe wie der gleiche Bildschirm.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
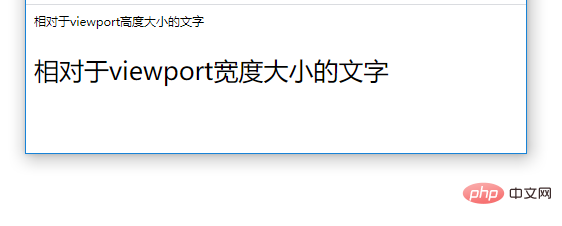
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen vw und vh in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!