
In CSS können Sie das Filterattribut verwenden, um einem Bild einen Unschärfeebeneneffekt hinzuzufügen. Die Funktion dieses Attributs besteht darin, den visuellen Effekt des Elements festzulegen, wenn dieses Attribut zusammen mit der Funktion „blur()“ verwendet wird können Sie dem Bild einen Unschärfeeffekt hinzufügen. Die Syntax lautet „Bildelement {filter:unschärfewert px);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie einem Bild mit CSS einen Unschärfeebeneneffekt hinzu
Wenn Sie in CSS einem Bild einen Unschärfeebeneneffekt hinzufügen möchten, müssen Sie das Filterattribut verwenden um die visuellen Effekte des Elements (normalerweise
Wenn der Attributwert Unschärfe (px) ist, legen Sie die Gaußsche Unschärfe für das Bild fest. Der „Radius“-Wert legt die Standardabweichung der Gaußschen Funktion fest, oder wie viele Pixel auf dem Bildschirm zusammengemischt werden. Je größer der Wert, desto unschärfer ist er.
Wenn kein Wert festgelegt ist, ist der Standardwert 0; Dieser Parameter kann den CSS-Längenwert festlegen, akzeptiert jedoch keine Prozentwerte.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
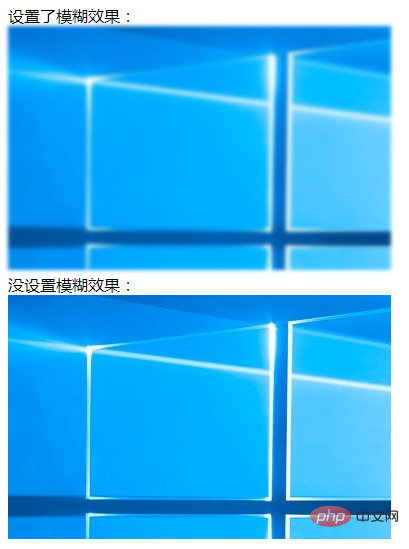
设置了模糊效果:<br><img src="1118.01.png" class="img1" alt="So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu" ><br>
没设置模糊效果:<br><img src="1118.01.png" class="img2" alt="So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu" >
</body>
</html>Ausgabeergebnis:

Bei Interesse können Sie weiterhin Folgendes besuchen: css-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!