
Das CSS-Attribut, das zum Festlegen der absoluten Positionierung eines Elements verwendet wird, ist „position“. Sie müssen nur den Wert des Positionsattributs auf „absolute“ setzen. Die Syntax lautet „element {position:absolute;}“; Die absolute Positionierung wird aus dem Dokument entfernt. Der Stream wird vollständig entfernt und relativ zu seinem enthaltenden Block positioniert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS-Eigenschaft, mit der die absolute Positionierung eines Elements festgelegt wird, ist „positon“.
Das Positionsattribut gibt den Positionierungstyp des Elements an. Sie müssen nur den Wert des Positionsattributs auf „absolut“ setzen, um eine absolute Positionierung zu erreichen.
Ein Element, das auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentfluss entfernt und relativ zu seinem enthaltenden Block positioniert, der ein anderes Element im Dokument oder der anfängliche enthaltende Block sein kann. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Grundlegende Merkmale der absoluten Positionierung
Das erste Merkmal der absoluten Positionierung ist, dass sie vom Dokumentenfluss getrennt wird und nicht durch andere Elemente beeinflusst wird. Die Positionierung ist also „absolut“. es wird als absolute Positionierung bezeichnet. Wenn es sich um eine relative Positionierung handelt, wird sie von anderen Elementen beeinflusst, dann ist die Positionierung „relativ“
Es wird keine Positionierung verwendet: Das heißt, das Element befindet sich im normalen Dokumentfluss
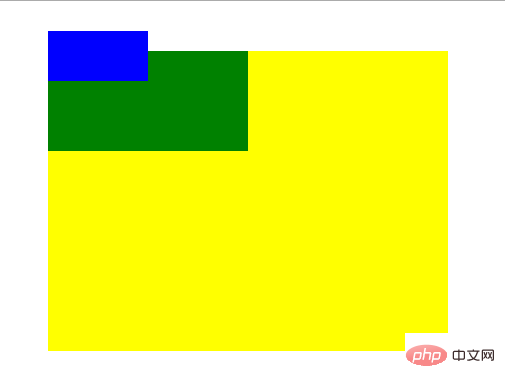
<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}Wenn wir das Element absolut positionieren, löst es sich aus dem aktuellen Dokumentfluss.
#div1 {
position: absolute;
}Das heißt, das absolut positionierte Element hat keine Position im Dokument Es bricht aus dem Dokumentenfluss ab und nachfolgende Elemente nehmen ihre ursprüngliche Position ein.
Das zweite Merkmal der absoluten Positionierung ist, dass die Positionierungsposition relativ zum ersten Vorgängerelement ist (d. h. Die Position ist relativ oder absolut); Da in diesem Beispiel keines seiner Vorgängerelemente über ein Positionierungsattribut verfügt, wird es relativ zum Körper positioniert Das absolut positionierte Element erfolgt relativ zum übergeordneten Element auto (oder nicht eingestellt, die Standardeinstellung ist auto), das absolut positionierte Element skaliert seine Größe automatisch entsprechend seiner linken und rechten Seite (
Hinweis: Bitte beachten Sie, dass der Positionierungswert absolut positionierter Elemente relativ zum ersten Vorgängerelement ist Positionierungsattribute); 
#div1 {
top: 30px;
}Basierend auf der ersten erweiterten Funktion können wir die zweite erweiterte Funktion ableiten. Da absolute Verhaltenselemente die Funktion der automatischen Skalierung haben, wenn der Breitenwert automatisch ist und wir beide links festlegen und rechts auf 0, das Element wird mit seinem relativen Element aufgefüllt. Wenn wir zu diesem Zeitpunkt die Breite auf einen festen Wert festlegen, wird dies der Fall sein. Absolut positionierte Elemente geben dem linken Wert als Positionierungsmarkierung Vorrang (
.frame {
position: relative;
/* 或者 position: absolute; */
}其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonMit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!