
Methode: 1. Verwenden Sie das Span-Tag, um den zu formatierenden Text zu umbrechen. 2. Verwenden Sie den Selektor, um das angegebene Span-Tag-Element auszuwählen und verschiedene Stile festzulegen Objekt" {CSS-Attribut, Attributwert;}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie das Format derselben Textzeile in CSS unterschiedlich fest.
Wenn Sie in CSS das Format derselben Textzeile unterschiedlich festlegen möchten, können Sie das Span-Tag verwenden um den zu formatierenden Text umzubrechen. Das
-Tag wird zum Gruppieren von Inline-Elementen im Dokument verwendet. Legen Sie dann das angegebene Textformat fest, indem Sie das angegebene Span-Tag-Element auswählen.
Das HTML-Element ist ein Inline-Element, das als Container für Text verwendet werden kann. Das
-Element hat ebenfalls keine spezifische Bedeutung.
Bei Verwendung mit CSS kann das -Element verwendet werden, um Stilattribute für Textteile festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
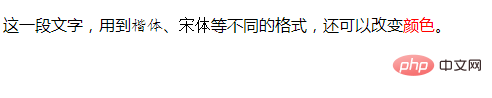
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie das Format derselben Wortzeile in CSS unterschiedlich ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




