
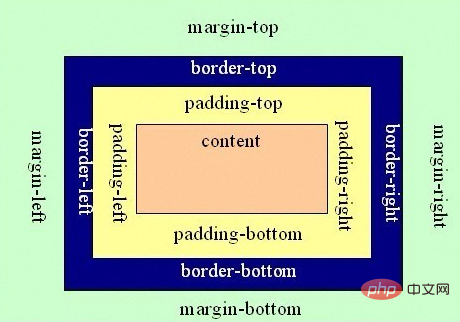
Der Unterschied zwischen Rand und Polsterung in CSS ist: Der Rand bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, der äußere Rand des Containers bezieht sich auf den Abstand vom eigenen Rahmen zum Rand von ein weiterer Behälter in sich selbst, der die Polsterung des Behälters darstellt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Unterschied zwischen Rand und Polsterung in CSS?
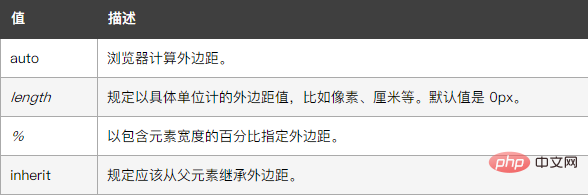
1 Das Randabkürzungsattribut legt alle Randattribute in einer Anweisung fest. Diese Eigenschaft kann 1 bis 4 Werte haben.
Diese Abkürzungseigenschaft legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Margin erlaubt negative Werte.

Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
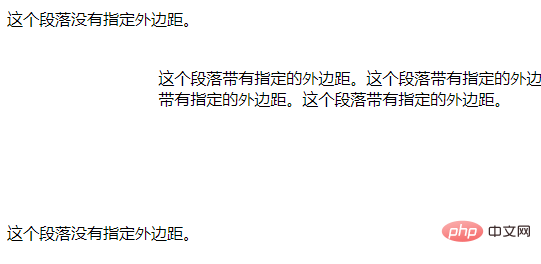
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Ausgabeergebnis:

2. Das Padding-Abkürzungsattribut legt alle Padding-Attribute in einer Anweisung fest.
Diese Abkürzungseigenschaft legt die Breite aller Polsterungen eines Elements oder die Breite der Polsterungen auf jeder Seite fest. Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch in andere Zeilen erstrecken und möglicherweise andere Inhalte überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Negative Margenwerte sind nicht zulässig.
Padding erlaubt keine negativen Werte.
Das Beispiel ist wie folgt:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
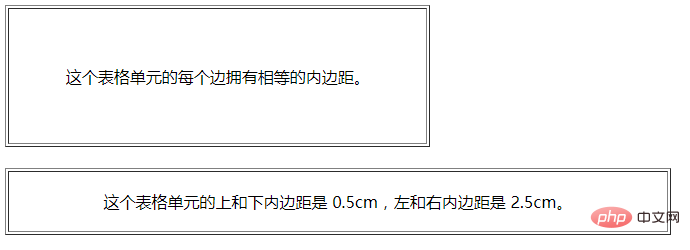
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>Ausgabeergebnis:

3. Differenz:

margin bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, der der ist Außenabstand des Behälters.
Polsterung bezieht sich auf den Abstand zwischen dem eigenen Rahmen und dem Rand eines anderen Containers in sich selbst, also dem Abstand innerhalb des Containers.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Rand und Polsterung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




