
Methode: 1. Verwenden Sie das Attribut „text-decoration“, um den Unterstreichungsstil des Linktextes zu entfernen. Die Syntax lautet „link element {text-decoration:none}“. 2. Verwenden Sie das Attribut „color“, um die Schriftfarbe festzulegen des Linktextes zu Schwarz. Die Syntax lautet „Linkelement {color:#000}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass die Schriftart von Elementen und Links in CSS unverändert bleibt.
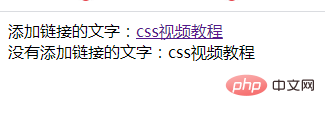
In CSS ändert sich der Schriftstil nach dem Hinzufügen eines Links zum Text wie folgt:

Möchten Sie die Schriftart so einstellen, dass sie nach dem Hinzufügen eines Links unverändert bleibt? Wenn Sie sie ändern möchten, müssen Sie das Attribut „text-decoration“ und das Attribut „color“ verwenden, um die Unterstreichung des Linkstils zu entfernen. und das Farbattribut wird verwendet, um die Schriftfarbe auf das ursprüngliche Schwarz festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="//m.sbmmt.com/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
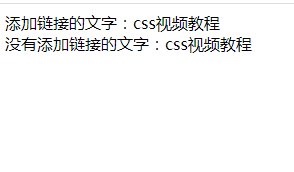
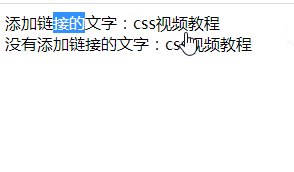
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die Schriftart von Elementen und Links im CSS unverändert bleibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




