
In CSS können Sie das Positionsattribut verwenden, um die relative Positionierung und die absolute Positionierung festzulegen. Fügen Sie den Stil „position:relative;“ zu einem Element hinzu, um die relative Positionierung festzulegen absolute Positionierung einstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Positionsattribut verwenden, um die relative Positionierung (relativ) und die absolute Positionierung (absolut) festzulegen.
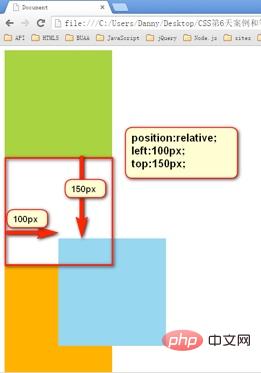
Relative Positionierung dient dazu, die Position eines Elements im Verhältnis zu seiner ursprünglichen Position zu optimieren.自己原来的位置,进行位置的微调.

也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1、相对定位的特性 - 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
2、相对定位的用途
子绝父相(绝对定位中详细讲)3、相对定位的定位值
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。

display:block;就可以设置宽高了span{
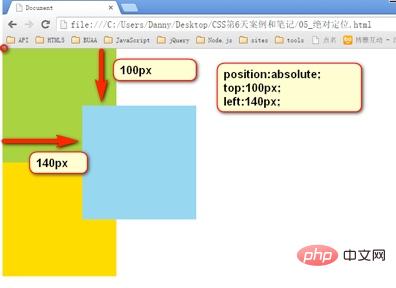
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}1、参考点
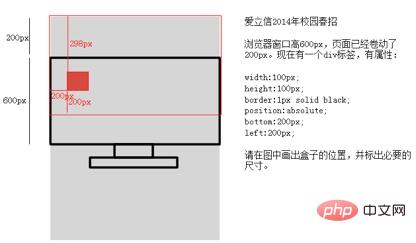
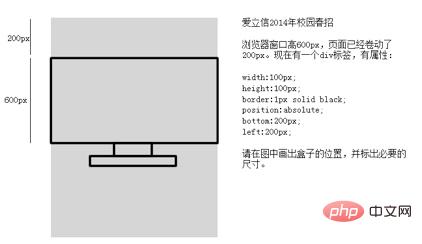
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

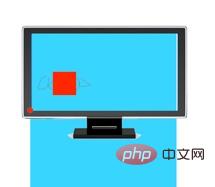
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

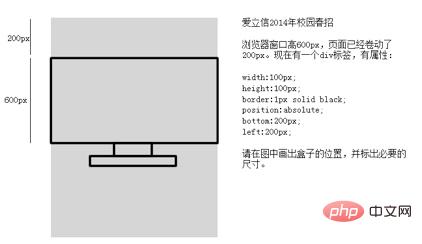
面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.
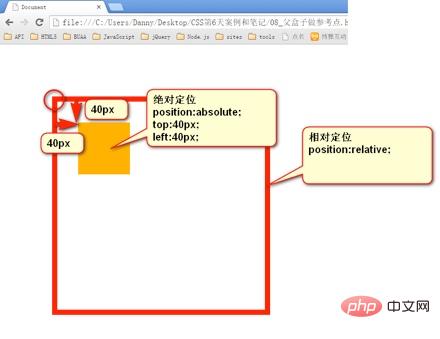
2、以盒子为参考点 - 子绝父相
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。

3、绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半

Mit anderen Worten: Wenn eine Box ihre Position anpassen möchte, müssen Sie die relative Positionierung verwenden von Formen und Schatten
🎜 Die relative Positionierung ist nicht falsch. Der tatsächliche Standort ist in meiner Heimatstadt, aber der Schatten ist sichtbar und kann überall schweben. 🎜🎜2. Die Verwendung von relative Positionierung🎜🎜🎜Relative Positionierung hat ihre Tücken, daher wird sie im Allgemeinen nicht für den „Capping“-Effekt verwendet. Auf der Seite hat sie nur zwei Funktionen: 🎜🎜Elemente zur Feinabstimmung🎜als Referenz für die absolute Positionierung,
🎜🎜2. Die Verwendung von relative Positionierung🎜🎜🎜Relative Positionierung hat ihre Tücken, daher wird sie im Allgemeinen nicht für den „Capping“-Effekt verwendet. Auf der Seite hat sie nur zwei Funktionen: 🎜🎜Elemente zur Feinabstimmung🎜als Referenz für die absolute Positionierung, das absolute Aussehen des Vaters des Kindes (weitere Details in der absoluten Positionierung))🎜3. Positionierungswert der relativen Positionierung🎜🎜🎜Sie können links und rechts verwenden, um die Bewegung der Box nach rechts und links zu beschreiben li>🎜Sie können oben und unten verwenden, um die Bewegung nach unten und oben zu beschreiben der Box.rrreee🎜Absolute Positionierung🎜🎜 🎜🎜🎜Absolute Positionierung liegt außerhalb des Standards🎜🎜Die absolute Positionierungsbox liegt ebenfalls außerhalb des Standarddokumentflusses. Daher werden alle Standards nach der absoluten Positionierung nicht mehr berücksichtigt .🎜Nach der absoluten Positionierung unterscheiden Tags nicht zwischen sogenannten Inline-Elementen und Elementen auf Blockebene. Es ist kein
🎜🎜🎜Absolute Positionierung liegt außerhalb des Standards🎜🎜Die absolute Positionierungsbox liegt ebenfalls außerhalb des Standarddokumentflusses. Daher werden alle Standards nach der absoluten Positionierung nicht mehr berücksichtigt .🎜Nach der absoluten Positionierung unterscheiden Tags nicht zwischen sogenannten Inline-Elementen und Elementen auf Blockebene. Es ist kein display:block; erforderlich. Sie können die Breite und Höhe festlegen rrreee🎜1. Referenzpunkt🎜🎜🎜🎜Der Referenzpunkt für die absolute Positionierung, wenn er mit top beschrieben wird, dann Die Positionierungsreferenz Punkt ist die untere linke Ecke der Seite, nicht die obere linke Ecke des Browsers: 🎜🎜 🎜🎜🎜Wenn mit unten beschrieben, ist es die Größe des ersten Bildschirmfensters des Browsers, entsprechend der unteren linken Ecke der Seite: 🎜🎜
🎜🎜🎜Wenn mit unten beschrieben, ist es die Größe des ersten Bildschirmfensters des Browsers, entsprechend der unteren linken Ecke der Seite: 🎜🎜  🎜🎜🎜Interview Fragen: 🎜🎜
🎜🎜🎜Interview Fragen: 🎜🎜 🎜🎜Antwort: Wenn Sie die untere Positionierung verwenden, beziehen Sie sich auf Die untere linke Ecke der Seite, die der Größe des ersten Bildschirms des Browsers entspricht.
🎜🎜Antwort: Wenn Sie die untere Positionierung verwenden, beziehen Sie sich auf Die untere linke Ecke der Seite, die der Größe des ersten Bildschirms des Browsers entspricht. 🎜🎜2. Verwenden Sie die Box als Referenzpunkt – das Kind muss dasselbe sein wie das Vater🎜🎜🎜🎜Ein absolut positioniertes Element, wenn es im übergeordneten Element erscheint. Wenn das Element positioniert ist, wird das übergeordnete Element als Referenzpunkt verwendet 🎜🎜
🎜🎜2. Verwenden Sie die Box als Referenzpunkt – das Kind muss dasselbe sein wie das Vater🎜🎜🎜🎜Ein absolut positioniertes Element, wenn es im übergeordneten Element erscheint. Wenn das Element positioniert ist, wird das übergeordnete Element als Referenzpunkt verwendet 🎜🎜 🎜🎜🎜Der Sohn ist absolut perfekt für seinen Vater, den Der Sohn ist absolut perfekt für seinen Vater, und der Sohn ist absolut perfekt für seinen Vater. Allerdings ist in der Technik der Sohn absolut perfekt und der Vater ist absolut perfekt sind im Standarddokumentfluss, daher ist die Seite instabil und hat keinen praktischen Nutzen. Im Ingenieurwesen ist „Der Sohn muss die Phase des Vaters haben“ sinnvoll aus dem Standard heraus und bewegt sich im Rahmen des Vaters.🎜rrreee🎜🎜🎜Der Sohn der absoluten Positionierung ignoriert die Polsterung des Referenzfelds Der grüne Teil ist die Auffüllung des Div und der blaue Teil ist der Inhaltsbereich des Div. Zu diesem Zeitpunkt ist div relativ und p absolut positioniert. 🎜🎜
🎜🎜🎜Der Sohn ist absolut perfekt für seinen Vater, den Der Sohn ist absolut perfekt für seinen Vater, und der Sohn ist absolut perfekt für seinen Vater. Allerdings ist in der Technik der Sohn absolut perfekt und der Vater ist absolut perfekt sind im Standarddokumentfluss, daher ist die Seite instabil und hat keinen praktischen Nutzen. Im Ingenieurwesen ist „Der Sohn muss die Phase des Vaters haben“ sinnvoll aus dem Standard heraus und bewegt sich im Rahmen des Vaters.🎜rrreee🎜🎜🎜Der Sohn der absoluten Positionierung ignoriert die Polsterung des Referenzfelds Der grüne Teil ist die Auffüllung des Div und der blaue Teil ist der Inhaltsbereich des Div. Zu diesem Zeitpunkt ist div relativ und p absolut positioniert. 🎜🎜 🎜🎜Das absolut positionierte Feld ist zentriert🎜🎜
🎜🎜Das absolut positionierte Feld ist zentriert🎜🎜Nach der absoluten Positionierung gelten nicht mehr alle Regeln des Standardflusses. Code> 🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/5326d481dde32e71ff6051e2e8338ccf-9.jpg" alt="" loading="lazy">🎜rrreee🎜sehr Einfach, merken Sie es sich als Formel: <code>left:50%; margin-left: half of the negative width. 🎜🎜(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo legen Sie die relative und absolute Positionierung in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!