
So ändern Sie die Polsterung eines Elements in CSS: 1. padding-Attribut, das gleichzeitig die obere, untere, linke und rechte Polsterung des Elements ändern kann 2. padding-top, padding-bottom, padding-left; und padding-right-Attribute, die die obere, untere, linke und rechte Seite des Elements ändern können.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ändern Sie die innere Auffüllung von Elementen in CSS
1. Verwenden Sie das Auffüllungsattribut direkt
Das Auffüllungsattribut ist ein Kurzattribut, das den Abstand zwischen dem Elementrand und dem Elementinhalt definiert, d. h. die Innenpolsterung oben, unten, links und rechts.
Syntax:
1 2 3 4 5 6 7 |
|
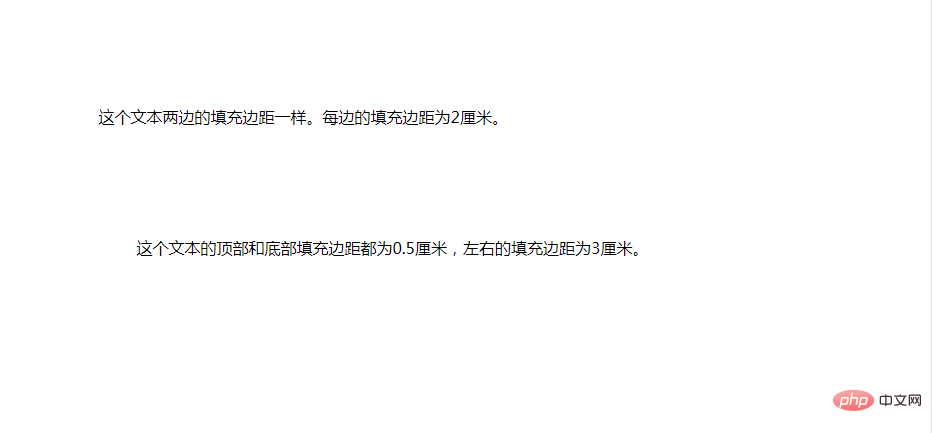
Beispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

2. Verwenden Sie die Attribute padding-top, padding-bottom, padding-left und padding-right
padding-top: Legen Sie die obere Polsterung fest das Element -Padding-Bottom: Legt den unteren Rand des Elements fest
Padding-left: Legt den linken Teil des Elements fest
Padding-Right: Legt den rechten Teil des Elements fest Lernvideofreigabe:
CSS-Video TutorialDas obige ist der detaillierte Inhalt vonWelches Attribut wird verwendet, um die innere Auffüllung eines Elements in CSS zu ändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!