
CSS-Gewicht bezieht sich auf die Priorität des Stils, die bestimmt, wie die CSS-Regeln vom Browser analysiert werden, bis sie wirksam werden. Wenn zwei oder mehr Stile auf ein Element wirken, wird der Stil mit der höheren Gewichtung auf das Element wirksam und das Gewicht. Ebenso überschreibt der später geschriebene Stil den zuvor geschriebenen Stil.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Gewicht bezieht sich auf die Priorität von Stilen. Es gibt zwei oder mehr Stile, die auf ein Element wirken. Wenn die Gewichtung gleich ist, überschreibt der später geschriebene Stil früher.
Die Gewichtung bestimmt, wie Ihre CSS-Regeln vom Browser analysiert werden, bis sie wirksam werden. „CSS-Gewicht hängt davon ab, wie Ihre CSS-Regeln angezeigt werden.“
Wenn viele Regeln auf ein bestimmtes Element angewendet werden, ist die Gewichtung ein Prozess, der bestimmt, welche Regel wirksam wird oder welche Priorität hat.
Jeder Selektor hat sein eigenes Gewicht. Jede Ihrer CSS-Regeln enthält eine Gewichtungsstufe. Diese Ebene wird durch Gewichtung verschiedener Selektoren berechnet. Durch Gewichtungen werden schließlich unterschiedliche Stile auf Ihre Webseiten angewendet.
Wenn zwei Selektoren gleichzeitig auf ein Element angewendet werden, wird der Selektor mit der höheren Gewichtung wirksam.
Grundregeln für Gewichtungen
1. Gleiches Gewicht: Verwenden Sie den Selektor, der später als letzte Regel erscheint (schreiben Sie beispielsweise die gleichen beiden Stile #content h1 {color:red})
2 Je höher das Gewicht, desto höher wird der Gewichtswert wirksam
3.! wichtig (unendlich) > Inline-Stil (Gewicht 100) > ID-Klassenselektor (10) = Attributselektor (10) > Universeller Selektor (0)>Geerbter Stil>Browser-Standardstil.
4. Die Summe der Elementselektoren wird niemals so wichtig sein wie das Gewicht der Klassenselektoren.
Der Selektor kann einen oder mehrere Berechnungspunkte enthalten, die sich auf das Gewicht beziehen. Wenn der berechnete Gewichtswert größer ist, wird davon ausgegangen, dass der Selektor ein höheres Gewicht hat.
CSS-Gewichtsberechnung. Wenn der Selektor mehrere verschiedene Typen hat Legt gleichzeitig den Stil für ein Objekt fest. Wie das Objekt den endgültigen Stil anzeigt, ist unten angegeben. Eine einfache Berechnungsmethode ist unten angegeben. Für reguläre Selektoren haben sie alle einen prioritätsgewichteten Wert, wie unten erläutert.
Tag-Selektor: Der prioritätsgewichtete Wert ist 1.<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式优先级</title>
<style type="text/css">
div{
margin: 0 auto; /*div居中*/
text-align: center; /*文本居中*/
}
.Cent{
width: 400px; /*设置宽度,否则居中看不见效果*/
border: 1px dashed #CC0099; /*类别选择器设置边框线*/
padding: 10px 15px; /*设置间距*/
}
#imp{border: 1px dashed #3366FF; /*ID 选择器设置边框线*/ }
.Cent{ font-size: 14px; /*类别选择器设置字体大小*/ }
.Cent p{
font-size: 16px; /*类别选择器和标记选择器一起设置字体大小*/
font-weight: bold; /*字体加粗*/
}
.Cent .duanluo {
font-weight: normal; /*两次类别选择器设置取消加粗效果*/
line-height:1.5em; /*段落行髙*/
text-align:left; /*文本左对齐*/
}
.Cent .duanluo span{ color:#009966; /*复合选择器设置字体彦员色*/ }
#imp span{
color: #669933; /*ID选择器和标签选择器进行定义*/
font-weight: bold; /*字体加粗*/
font-size:22px; /*字体22像素,要比较的地方*/
}
span{ font-size: 30px important; /*<span>标签使用优先级最高的 !important 命令*/ }
span{ font-size: 40px; ! important /*错误手写 !important 命令的位置*/ }
</style>
</head>
<body>
<div class="Cent" id="imp">
<p class="duanluo" id="DL"><span>CSS</span>(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制 Web 页面的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在 HTML 文档中,而用于定义表现形式的 CSS 规则则存放在另一个文件中或 HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使 HTML 文档代码更加简练,缩短浏览器的加载时间。
</p>
</div>
</body>
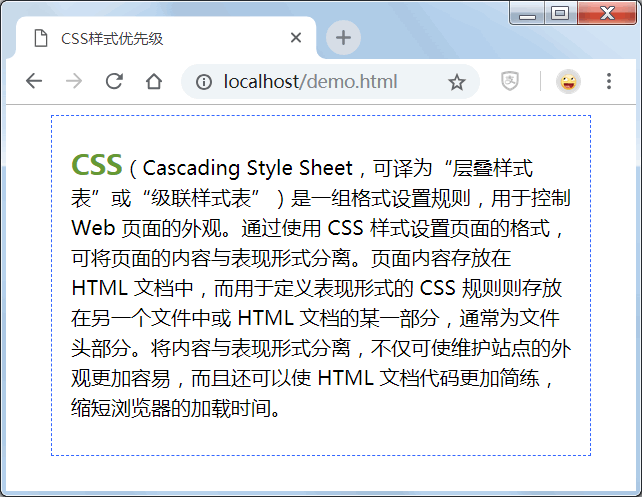
</html>Überprüfen Sie im obigen Beispiel den Browsereffekt und analysieren Sie den Code Schritt für Schritt. Beim Testen muss Folgendes beachtet werden: Beim Testen jedes Schritts unten muss der folgende Code gelöscht werden, damit der Browser angezeigt wird Die Ergebnisse werden bei jedem Schritt mehrmals angezeigt. Der Browser zeigt die Ergebnisse an. 
div { margin: 0 auto; text-align: center; }.Cent{ width: 400px; border: 1px dashed #CC0099; padding:10px 15px; }通过 ID 值引用 Cent 层,定义 1 像素颜色为粉蓝色虚线边框线,根据前面介绍的优先级规则:类选择器 10 分、ID 选择器 100 分,最终边框线颜色为蓝色。
如果将类别选择器 Cent 层和 ID 选择器 #imp 定义的顺序颠倒过来(如下所示),最终结果依然是蓝色,其原因在于 ID 选择器优先级别高于类选择器。
.Cent{ width: 400px; border: 1px dashed #CC0099; padding: 10px 15px; }
#imp { border: 1px dashed #3366FF; }第 4 步
.Cent{ } 定义字体大小为 14 像素,而 .Cent p{} 定义字体大小为 16 像素。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分,那么 .Cent{ } 为 10 分、.Cent p{} = 10+1 = 11分,故最终结果为段落字体大小为 16 像素且字体加粗显示。
.Cent { font-size: 14px; }
.Cent p { font-size: 16px; font-weight: bold; }第 5 步
Cent 层中段落添加 class 名 duanluo,定义字体不再加粗显示、行高 1.5em、文本左对齐,上一步的加粗设置如果字体大小无效,则查看加粗结果,行高设置使用相对单位,这样可以避免字体大小的改变而影响原先段落文字之间的距离。
段落内的 标签设置字体颜色为 #009966,而通过 ID 值设置字体颜色为 #669933。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分、ID 选择器 100 分,故 .Cent .duanluo span 得分 = 10+10+1 = 21分,而 #imp span 得分 = 100+1 = 101 分,最终字体颜色为 #669933。
.Cent .duanluo { font-weight:normal; line-height:1.5em; text-align:left }
.Cent .duanluo span{ color: #009966; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }第 6 步
在设置段落字体大小时,最终 .Cent p 设置的字体大小为浏览器显示结果:16像素,而通过 ID 选择器定义字体大小后,字体大小变为 22 像素。
这里通过 !important 命令将 字体大小设置为 30 像素,因 !important 命令权限无限大,即分数值较高,暂定值为 1000,故 #imp span 分数为 101,小于 !important 命令值 1000,最终结果为 30 像素。
若span{ font-size:30px !important; }和#imp span{ font-size:5Opx !important; }进行比较,根据前面介绍的优先级规则:ID 选择器 100 分、标签选择器 1 分、!important 命令值 1000,故 span{} 得分为 1000(内部属性中 !important)+1(标签选择器)= 1001 分,而 #imp span 得分为 1000(内部属性中 !important)+100(ID选择器)+1(标签选择器)= 1101 分。
针对 !important 命令进行一次错误的写法并定义字体大小为 40 像素,通过浏览器发现:!important 命令放置在声明语句与分号之间,否则无效。
.Cent p { font-size: 16px; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }
span{ font-size: 30px !important; }
span { font-size: 40px; !important } /*错误书写方法*/(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWelche Bedeutung hat CSS-Gewicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!