
Methode: 1. Fügen Sie den Stil „border-bottom-left-radius:0;“ zum Element hinzu und entfernen Sie den Stil mit abgerundeten Ecken in der unteren rechten Ecke des Elements. 2. Fügen Sie den Stil „border-top-left-“ hinzu. radius:0;"-Stil zum Element hinzufügen, entfernen Sie einfach den abgerundeten Eckenstil in der oberen rechten Ecke des Elements.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie sicher, dass die linke Seite eines Elements in CSS keine abgerundeten Ecken aufweist.
In CSS können Sie die Eigenschaften „border-bottom-left-radius“ und „border-top-left-radius“ verwenden, um die linke Seite zu erstellen Die Seite eines Elements hat keine abgerundeten Ecken. Das Attribut „left-radius“ wird verwendet, um den abgerundeten Eckenstil der oberen linken Ecke des Elements festzulegen, und das Attribut „border-bottom-left-radius“ wird verwendet, um den Stil der abgerundeten Ecken festzulegen abgerundeter Eckenstil der unteren linken Ecke des Elements.
Setzen Sie einfach diese beiden Werte auf 0, um die linke Seite des Elements ohne abgerundete Ecken zu erhalten.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
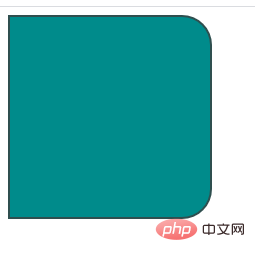
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass die linke Seite eines Elements in CSS keine abgerundeten Ecken hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!