
Methode: 1. Platzieren Sie die Bildelemente im selben Div-Container. 2. Verwenden Sie das Positionsattribut, um alle Bildelemente auf den absoluten Positionierungsstil festzulegen, sodass die Bilder überlagert werden können. Die Syntax lautet „Bildelement {Position: absolut“. ;}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So überlagern Sie Bilder in CSS3
In CSS können Sie das Positionsattribut verwenden, um die Bitmap des Bildes so festzulegen, dass sich drei Bilder überlappen. Im folgenden Beispiel wird erläutert, wie Sie mithilfe von CSS drei Bilder überlappen.
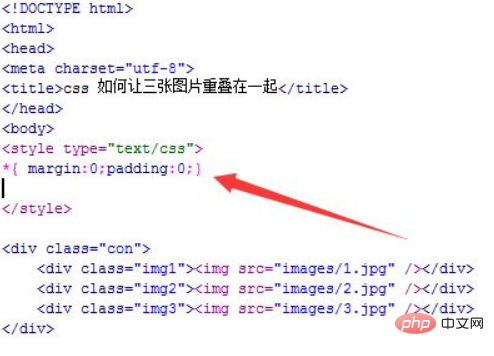
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie drei Bilder mit CSS überlappen. Verwenden Sie das div-Tag, um ein Modul zu erstellen, und setzen Sie die div-Klasse auf con. Dies wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet. Definieren Sie innerhalb des div-Tags drei weitere divs und verwenden Sie das img-Tag, um in jedem div ein Bild zu definieren.
Schreiben Sie das Tag . Verwenden Sie im CSS-Tag „*“, um die inneren und äußeren Ränder aller HTML-Elemente auf der Seite zu initialisieren.

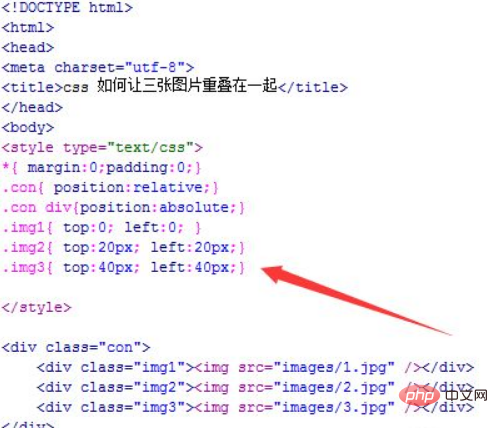
2. Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen con fest und definieren Sie sein Positionsattribut als relative Positionierung (relativ). Stellen Sie gleichzeitig die Positionsattribute der drei Divs innerhalb des Divs auf absolute Positionierung (absolut) ein.
Verwenden Sie die oberen und linken Attribute der drei Divs mit den Namen img1, img2 und img3, um ihre Positionen auf der Seite so festzulegen, dass sie sich überlappen und auf der Seite angezeigt werden.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das div-Tag, um ein Modul zu erstellen. Erstellen Sie innerhalb des div drei weitere divs, wobei jedes div ein Bild enthält.
3. Verwenden Sie CSS, um das äußere Div auf relative Positionierung (Position: relativ) und das innere Div auf absolute Positionierung (Position: absolut) einzustellen.
4. Legen Sie mithilfe von CSS die Div-Stile fest, die den drei Bildern entsprechen, und realisieren Sie die überlappende Anzeige der Bilder durch die Positionsdefinition der linken und oberen Attribute.
Hinweise
Die drei Bilder müssen Elemente derselben Ebene sein und dieselben Positionsattribute haben.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo überlagern Sie Bilder in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!