
In CSS können Sie den Selektor „:nth-child(n)“ verwenden, um das p-Element unter dem div auszuwählen. Die Funktion dieses Selektors besteht darin, das n-te untergeordnete Element unter dem übergeordneten Element auszuwählen p:nth-child(n){css style code;}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So wählen Sie das p-Element unter einem div in CSS aus
In CSS können Sie den :nth-child()-Selektor verwenden, um das p-Element unter dem div auszuwählen.
:nth-child(n)-Selektor stimmt mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
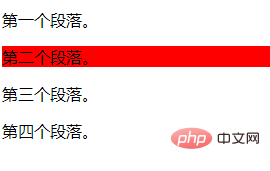
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo wählen Sie das p-Element unter div in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




