
In CSS können Sie das div so einstellen, dass es nach rechts angezeigt wird. Dieses Attribut wird verwendet, um die Richtung zu definieren, in die das Element schwebt das heißt, das Element wird rechts angezeigt. Die Syntax ist „div{float:right;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass Divs in CSS rechts angezeigt werden sollen.
In CSS können Sie das Float-Attribut verwenden, um Divs rechts anzuordnen. Das folgende Beispiel erklärt, wie man alle Divs mit CSS rechts anordnet.
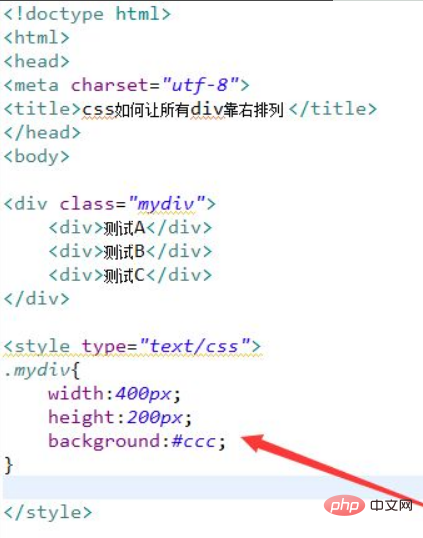
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie alle Divs mit CSS rechts angeordnet werden. Verwenden Sie innerhalb des div div, um drei Module zu erstellen. Setzen Sie das Klassenattribut des div-Tags auf mydiv. Legen Sie den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 400 Pixel, die Höhe auf 200 Pixel und die Hintergrundfarbe auf Grau.

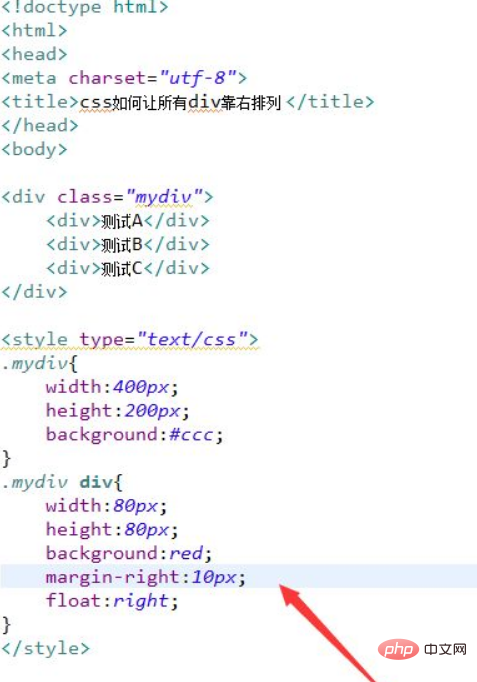
2. Legen Sie im CSS-Tag den Stil der Unter-Divs innerhalb der Div-Through-Klasse fest, legen Sie deren Breite auf 80, Höhe auf 80 Pixel, Hintergrundfarbe auf Rot, rechten Rand auf 10 Pixel fest und legen Sie dann fest float-Attribut Für rechts werden alle Divs rechtsbündig ausgerichtet.

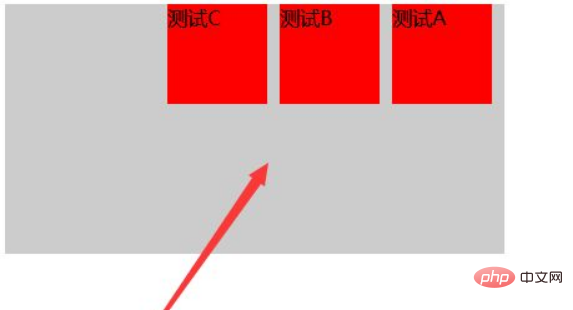
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie innerhalb des div div, um drei Module zu erstellen, und setzen Sie das Klassenattribut des div-Tags auf mydiv.
2. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 400 Pixel, die Höhe auf 200 Pixel und die Hintergrundfarbe auf Grau.
3. Legen Sie im CSS-Tag den Stil der Unter-Divs in der Div-Through-Klasse fest, legen Sie deren Breite auf 80, Höhe auf 80 Pixel, Hintergrundfarbe auf Rot, rechten Rand auf 10 Pixel fest und setzen Sie dann das Float-Attribut auf rechts. Richten Sie die Divs rechts aus.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass div in CSS rechts angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!