
In HTML können Sie das Anzeigeattribut verwenden, um das Box-Modellelement in ein Inline-Blockelement zu ändern. Wenn der Wert „inline-block“ ist, kann das Element auf „gesetzt werden. Inline-Blockelement". Syntax „Box-Modellelement {display: inline-block;}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

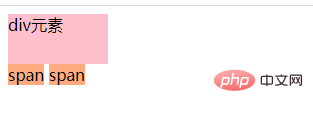
Es ist ersichtlich, dass
div ein Blockelement ist und eine eigene Zeile einnimmt, während span ein Inline-Element mit einer festgelegten Breite und Höhe ist.
Und wie wandelt man sie in Inline-Blockelemente um?
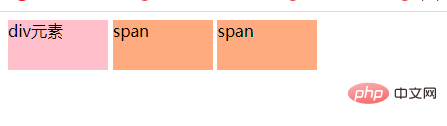
Sie können das Anzeigeattribut verwenden und den Stil „display: inline-block;“ hinzufügen.
div { width: 100px; height: 50px; background-color: #FFC0CB; display: inline-block; } span{ width: 100px; height: 50px; background-color: #ffaa7f; display: inline-block; }

Empfohlene Tutorials:HTML-Video-Tutorial,CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie HTML-Box-Modellelemente in Inline-Blockelemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




