
In CSS können Sie das Positionsattribut verwenden, um die Navigationsleiste zu fixieren. Sie müssen dem Navigationsleistenelement nur den Stil hinzufügen, um die Navigationsleiste relativ zum Browserfenster zu fixieren. Die Navigationsleiste ist fixiert. Das Spaltenelement ändert seine Position nicht, wenn die Bildlaufleiste gezogen wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So reparieren Sie die Navigationsleiste mit CSS
Sie können der Navigationsleiste eine feste Positionierung hinzufügen, um das Problem zu beheben. Die Syntax lautet „position:fixed;“.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
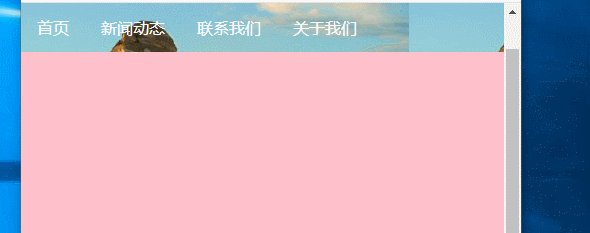
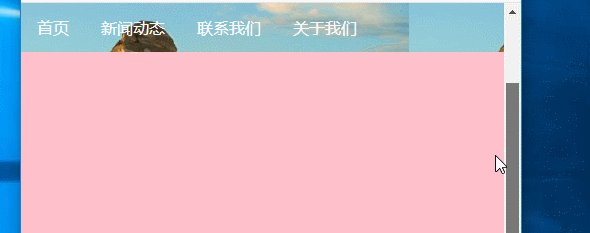
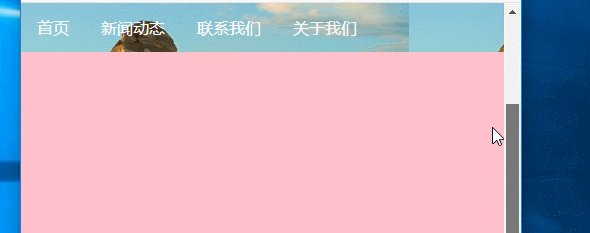
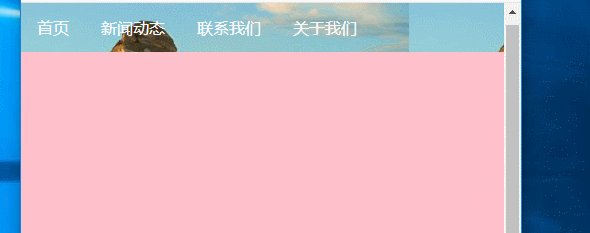
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo reparieren Sie die Navigationsleiste in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!