
Wie erstelle ich ein Java-Projekt in
vscode? Im folgenden Artikel erfahren Sie, wie Sie ein Java-Projekt in vscode erstellen. Ich hoffe, dass er für Freunde in Not hilfreich ist.

Seit vielen Jahren wird die Java-Entwicklung von drei großen IDEs dominiert – Eclipse, InelliJ IDEA und NetBeans. Aber wir haben auch andere gute Möglichkeiten. Unter der wachsenden Zahl universeller mehrsprachiger Code-Editoren hat sich Visual Studio Code als herausragend erwiesen und bietet beeindruckende Java-Unterstützung. VS Code bietet außerdem erstklassige Unterstützung für andere Technologie-Stacks, einschließlich Front-End-JavaScript-Frameworks, Node.js und Python.
Sollte Visual Studio Code Ihre nächste Java-IDE sein? In diesem Artikel wird erläutert, wie Sie mithilfe von Visual Studio Code ein Enterprise-Java-Backend mit Spring erstellen und es mit dem Svelte-JavaScript-Frontend verbinden.
Um den Build für dieses Tutorial abzuschließen, müssen SieJavaundMaveninstallieren. Sie müssen außerdem dieneueste Visual Studio Code-Distributionfür Ihr System installieren, falls Sie dies noch nicht getan haben. Dies ist ein einfacher Installationsprozess.
Jetzt fangen wir direkt mit einem neuen Projekt an. Sie verwenden Spring Initializr, um eine neue Spring Boot-Webanwendung zu erstellen. Öffnen Sie VS Code und klicken Sie auf das Erweiterungssymbol in der unteren linken Ecke. Auf diese Weise können Sie nach verfügbaren Plugins suchen (es gibt viele). Geben Sie „spring init“ ein und Sie sehen dieSpring Initializr Java Support Extension. Installieren Sie es wie in Abbildung 1 gezeigt.
Abbildung 1. Installation der Spring Initializr-Erweiterung
Nach der Installation (es wird nicht lange dauern) können Sie sie über die Befehlszeile mit Strg-Umschalt-P (oder Ansicht aus dem Hauptmenü -) verwenden. > Befehlspalette), um darauf zuzugreifen. Öffnen Sie die Befehlszeile und geben Sie „spring init“ ein und Sie sehen den neu installierten Befehl. Führen Sie es aus.
Folgen Sie nun der Anleitung. Sie können die meisten Standardeinstellungen akzeptieren.
Fügen Sie beim Hinzufügen von Abhängigkeiten Spring Boot Web und Spring DevTools hinzu. (Sie können später weitere Abhängigkeiten hinzufügen, indem Sie mit der rechten Maustaste auf die POM-Datei klicken und „Launcher hinzufügen“ auswählen.) Sie wählen auch einen Speicherort für das Projekt aus; wählen Sie einfach einen geeigneten Speicherort auf Ihrem lokalen Laufwerk.
Sobald das neue Projekt erstellt und in Ihren Arbeitsbereich geladen wurde, können Sie ein Befehlszeilenterminal öffnen, indem Sie Strg-Umschalt-` eingeben oder über Terminal -> Neues Terminal.
Geben Sie im Terminal mvn spring-boot:run ein. Wenn Sie dies zum ersten Mal tun, lädt Maven neue Abhängigkeiten herunter. Sobald der Vorgang abgeschlossen ist, wird der Entwicklungsserver gestartet. Sie können dies überprüfen, indem Sie einen Browser öffnen und localhost:8080 aufrufen. Sie sehen eine standardmäßige „Nicht gefunden“-Fehlerseite, da wir noch keine Routen definiert haben. Dadurch wird jedoch bestätigt, dass der Server aktiv ist und lauscht.
Sie können Strg-Umschalt-P drücken und „Demo“ eingeben, um die Datei DemoApplication.java aufzurufen und schnell auf die Datei zuzugreifen. Öffnen Sie es und Sie sehen eine typische eigenständige Spring Boot-Starteranwendung.
Jetzt installieren wir das Java-Erweiterungspaket, das uns verschiedene Funktionen wie IntelliSense und kontextsensitive Ressourcenerstellung bietet. Kehren Sie zum Erweiterungsmenü zurück, geben Sie „Java-Erweiterung“ ein und installieren Sie dann das Java-Erweiterungspaket. Fügen Sie abschließend das Spring Boot-Erweiterungspaket hinzu. Jetzt werden Sie feststellen, dass VS Code beim Öffnen der Datei DemoApplication.java Ausführungs- und Debugbefehle in der Quelldatei bereitstellt.
An diesem Punkt versteht Visual Studio Code Java und wird Sie dazu auffordern. „Dieses Projekt enthält Java, möchten Sie es importieren?“ Fahren Sie fort und wählen Sie „Immer“. Sobald Sie dies getan haben, kann VS Code Dinge wie die automatische Vervollständigung für Java ausführen.
Fügen wir einen REST-Controller hinzu. Öffnen Sie die Dateiansicht (oben links im linken Menü), klicken Sie mit der rechten Maustaste auf /src/com/jay/demo und wählen Sie „Neue Datei“. Benennen Sie die Datei MyController.java, wie in Listing 1 gezeigt.
Listing 1. Java in VS Code
package com.jay.demo; public class MyController { }
Annotieren Sie diese Klasse zunächst mit @RestController. Bitte beachten Sie, dass Sie nach der Installation der Erweiterung volle Unterstützung für die automatische Vervollständigung haben. Beachten Sie außerdem, dass Sie jederzeit IntelliSense und die automatische Vervollständigung anfordern können, indem Sie den Cursor an die Stelle setzen, an der Sie Hilfe benötigen, und dann Strg-Leertaste eingeben. Dadurch stellt VS Code Vorschläge basierend auf Ihrem aktuellen Standort bereit. Wenn Sie Eclipse verwendet haben, wird Ihnen das bekannt sein, es ist derselbe Hotkey.
In der neuen MyController-Klasse beginnen Sie mit der Eingabe von „Get…“ und Sie erhalten ein automatisch vervollständigtes GetMapping-Snippet. Wählen Sie es aus. Dadurch wird eine grundlegende GET-Zuordnung erstellt, die wir wie in Listing 2 gezeigt ändern.
Listing 2 Grundlegende GET-Zuordnung
@RestController public class MyController { @GetMapping(value="/") public String getMethodName(@RequestParam(required = false) String param) { return "test"; } }
Wenn Sie nun localhost:8080 öffnen, wird eine einfache „Test“-Antwort angezeigt. Beachten Sie, dass der Server aufgrund von Spring DevTools und spring-boot:run automatisch Änderungen neu lädt.
Jetzt öffnen wir ein neues Terminal – Sie können Terminals nebeneinander ausführen, indem Sie Terminal -> Split-Terminal auswählen. Gehen Sie in einem neuen Terminal in ein geeignetes Verzeichnis (nicht innerhalb des Java-Projekts) und erstellen Sie ein neues Svelte-Frontend mit den in Listing 3 gezeigten Befehlen.
Auflistung von 3 Front-End-Gerüsten für Svelte
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
Jetzt sollten Sie in der Lage sein, zu localhost:5000 zu navigieren und die Svelte-Begrüßungsseite anzuzeigen.
Klicken Sie anschließend mit der rechten Maustaste unter das Demo-Projekt im Datei-Explorer und wählen Sie „Ordner zum Arbeitsbereich hinzufügen“. Navigieren Sie zu dem Front-End-Projekt, das wir gerade mit Svelte erstellt haben. Dadurch wird das Frontend als Teil des Projektarbeitsbereichs zu VS Code hinzugefügt, sodass wir es bearbeiten können. Fügen Sie nun die Svelte for VS Code-Erweiterung zu VS Code hinzu und verwenden Sie dabei den gleichen Vorgang wie oben beim Hinzufügen der Java-Erweiterung. Sobald die Erweiterung installiert ist, kann VS Code sowohl Front-End-JavaScript-Frameworks als auch Back-End-Java verarbeiten.
Wir können die Kommunikation zwischen Frontend und Backend testen, indem wir die Datei app.svelte mit Strg-Umschalt-P öffnen und das Skript so ändern, dass es wie Listing 4 aussieht.Listing 4 Backend-Kommunikation
Listing 4 führt eine Funktion aus, die eine einfache GET-Anfrage an unseren Backend-Endpunkt auslöst und die Antwort in die Namensvariable einfügt, die sich dann im Markup widerspiegelt.
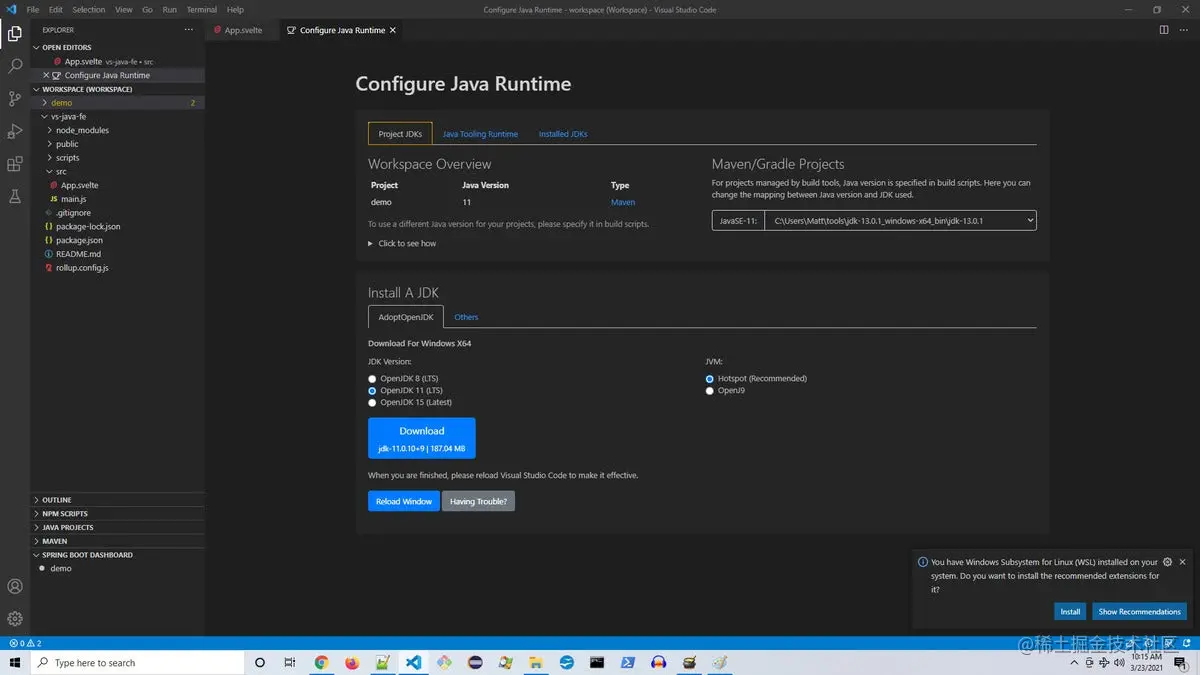
Um Informationen über Ihre Java Runtime zu erhalten und diese zu konfigurieren, können Sie die Befehlszeile (Strg-Umschalt-P) öffnen und „Java Runtime konfigurieren“ öffnen. Sie sehen einen Bildschirm ähnlich wie in Abbildung 2.
Abbildung 2. Konfigurieren der Java-Laufzeitumgebung

Beachten Sie, dass VS Code das von Ihnen installierte JDK erkannt und festgestellt hat, welche Projekte welche Version verwenden. Außerdem können Sie neue Versionen aus der IDE heraus installieren.
Das Debuggen Ihres Java in VS-Code ist ebenfalls einfach. Wenn die Demoanwendung ausgeführt wird, stoppen Sie sie. Klicken Sie mit der rechten Maustaste auf die DemoApplication-Datei und wählen Sie Debuggen. Spring Boot wird im Debug-Modus ausgeführt.
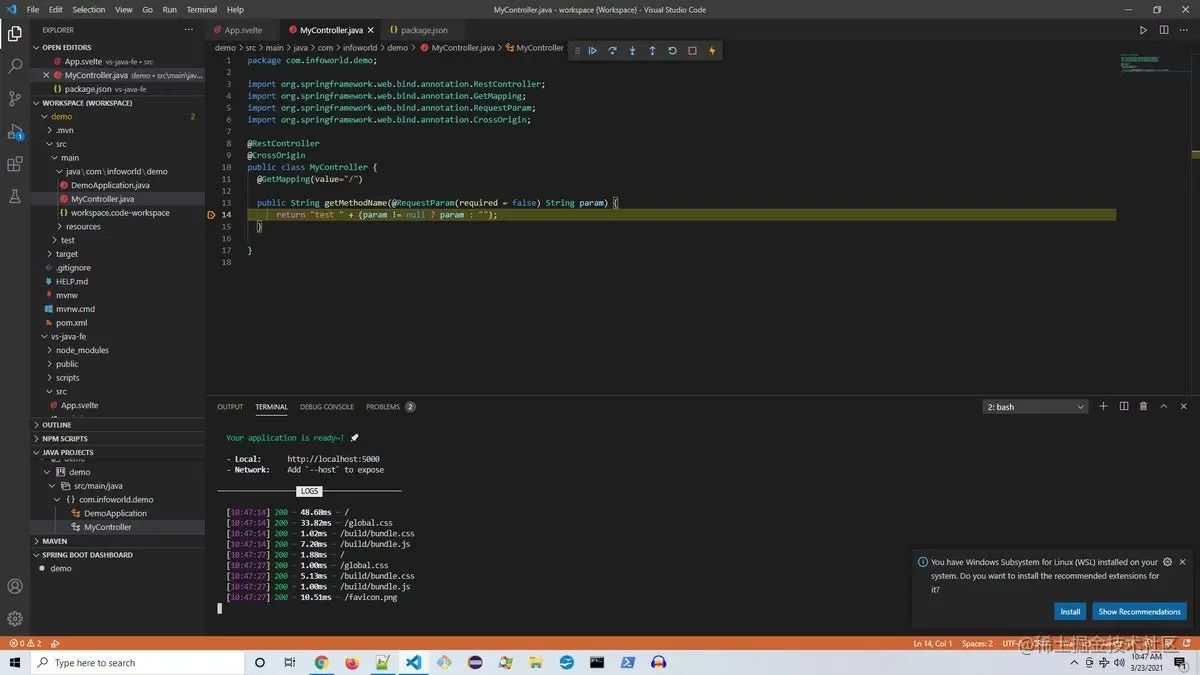
Öffnen Sie MyController, doppelklicken Sie auf den roten Punkt auf der linken Seite von Zeile 14 und legen Sie einen Haltepunkt fest. Laden Sie nun die Seite „localhost:5000“ neu. Der Haltepunkt wird abgefangen und Sie sehen einen Bildschirm wie in Abbildung 3.
Abbildung 3. Debuggen einer Java-Datei

Beachten Sie, dass Sie über die Menüleiste fortfahren, einsteigen, überspringen usw. können. Von hier aus haben Sie umfassende Code-Debugging-Funktionen, einschließlich der Möglichkeit, den Variablenstatus abzurufen und Befehle über die Debug-Konsole unten auszuführen.
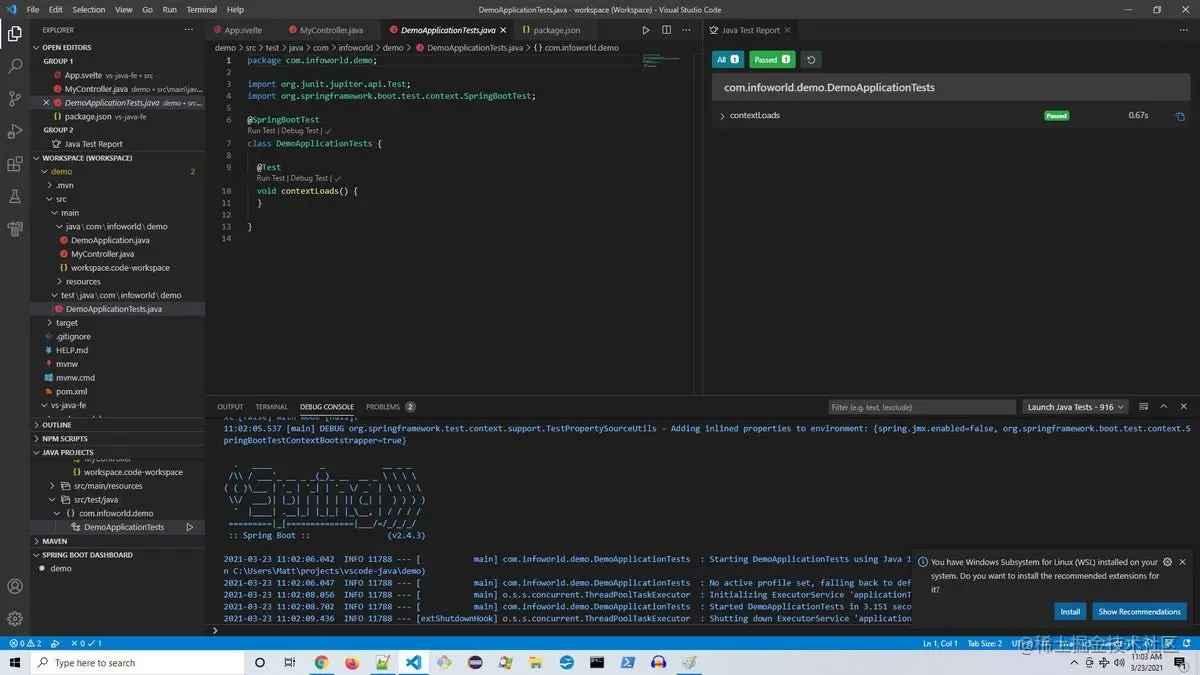
Öffnen Sie nun die Datei DemoApplicationTests.java, die von Spring Initializr erstellt wurde. Beachten Sie, dass ein „Test ausführen“ geöffnet ist. Klicken Sie hier. (Sie können auch mit der rechten Maustaste auf die Datei klicken und „Java ausführen“ auswählen.)
Der Test wird ausgeführt und ein Häkchen wird angezeigt – so können Sie die Ergebnisse des Testlaufs anzeigen, wie in Abbildung 4 dargestellt.
Abbildung 4. JUnit-Ergebnisse anzeigen

Wenn Sie VS Code schließen, werden Sie aufgefordert, die Arbeitsbereichskonfiguration zu speichern, und es wird empfohlen, sie workspace.code-workspace zu nennen. Speichern Sie die Konfiguration und wenn Sie das Projekt erneut öffnen, werden Sie feststellen, dass alle Einstellungen vorhanden sind.
Die Java-Funktionen in Visual Studio Code sind mit denen in traditionelleren Java-IDEs vergleichbar, sofern die richtigen Erweiterungen installiert sind. Der Unterschied ist. VS-Code ist in der Regel leichter, reaktionsschneller und funktioniert im Allgemeinen problemlos.
Diese Geschwindigkeit und Einfachheit kombiniert mit der Möglichkeit, andere Technologie-Stacks nahtlos zu nutzen – was bedeutet, dass Sie nicht auf eine neue Umgebung umsteigen oder sich mit der Konfiguration befassen müssen – macht VS Code zu einer überzeugenden Wahl für die Java-Entwicklung.
Weitere Informationen zu VSCode finden Sie unter:vscode-Tutorial! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie ein Java-Projekt in vscode erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet? In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden? vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
