
So verlieren Sie den Fokus des Eingabefelds in jQuery: 1. Verwenden Sie die Anweisung „$(„input element“)“, um das Eingabeelementobjekt abzurufen. 2. Verwenden Sie die Methode „blur()“, damit das Eingabeelementobjekt den Fokus verliert . Die Syntax ist „ElementObject.blur()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So verlieren Sie den Fokus des Eingabefelds in jQuery
In jQuery können Sie durch Abrufen des Eingabeobjekts und Verwendung der Methode „blur()“ den Fokus verlieren und das Ereignis auslösen. Im folgenden Beispiel wird erläutert, wie ein Ereignis mit Fokusverlust mithilfe von JQuery für das Eingabefeld geschrieben wird.
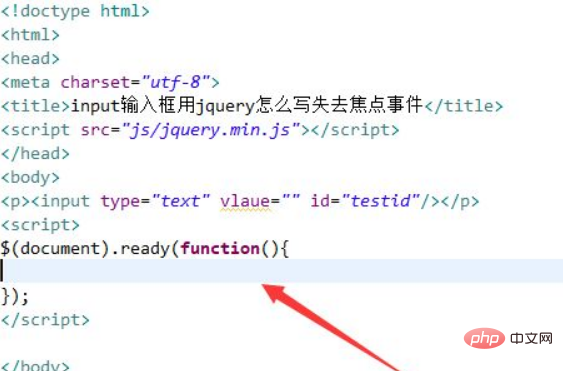
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery ein Fokusereignis in das Eingabefeld schreiben. Verwenden Sie innerhalb des p-Tags das Eingabe-Tag, um ein Eingabefeld zu erstellen. Setzen Sie das ID-Attribut der Eingabe auf testid, um das Eingabeobjekt über diese ID unten abzurufen. Verwenden Sie innerhalb des js-Tags die Methode ready(), um die Funktion auszuführen, wenn die Seite geladen wird.

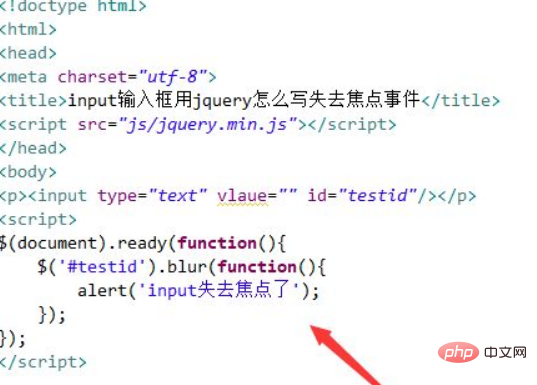
2. Rufen Sie in der Funktionsfunktion das Eingabeobjekt ab, indem Sie die ID (Test-ID) abrufen und das Fokusverlustereignis an das Eingabeobjekt binden. Die Funktion Funktion wird ausgeführt.
Um das Fokusverlustereignis im js-Tag zu überprüfen, verwenden Sie in der Funktionsfunktion die Methode warning (), um die Eingabeaufforderung „Eingabe hat den Fokus verloren“ einzugeben.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei im p-Tag das Eingabe-Tag, um ein Eingabefeld zu erstellen, und setzen Sie das ID-Attribut der Eingabe auf testid.
3. Verwenden Sie im js-Tag die Methode ready(), um die Funktionsfunktion auszuführen, wenn die Seite geladen wird. Rufen Sie innerhalb der Funktionsfunktion das Eingabeobjekt ab, indem Sie die ID (testid) abrufen, und verwenden Sie die Methode blur() um das Eingabeobjekt zu binden.
Hinweis:
Das Unschärfeereignis tritt auf, wenn ein Element den Fokus verliert.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verlieren Sie den Fokus des Eingabefelds in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Lösung für den schwarzen Bildschirm beim Start von Ubuntu
Lösung für den schwarzen Bildschirm beim Start von Ubuntu




