
So ändern Sie Attribute ausgewählter Elemente in jquery: 1. Verwenden Sie die Anweisung „$(angegebenes Element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die Methode attr(), um die Attribute des erhaltenen Elementobjekts zu ändern Die Syntax lautet „Elementobjekt. attr(Attribut,Wert)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So wählen Sie Elemente aus und ändern Attribute mit jquery
Wir können die Attribute von Elementen über die Methode attr() ändern. Die Methode attr() legt den Attributwert des ausgewählten Elements fest oder gibt ihn zurück.
Je nach verschiedenen Parametern dieser Methode ist auch ihre Arbeitsweise unterschiedlich. Die Syntax lautet:
$(selector).attr(attribute,value)
Nehmen wir ein Beispiel, um zu sehen, wie man ein Element auswählt und seinen Attributwert ändert. Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
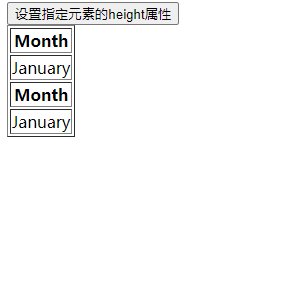
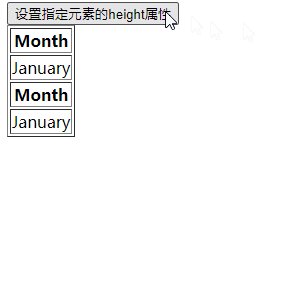
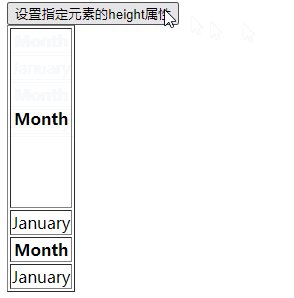
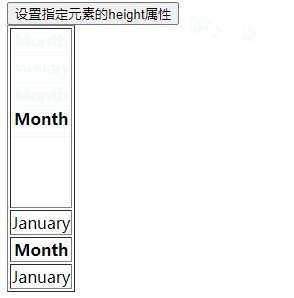
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video Tutorial
Das obige ist der detaillierte Inhalt vonSo wählen Sie Elemente aus und ändern Attribute mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!