
Dieser Artikel bringt Ihnen ein kleines Programm in die Praxis und zeigt Ihnen Schritt für Schritt, wie Sie eine einfache kleine Programmüberwachungsfunktion implementieren. Ich hoffe, dass es für alle hilfreich ist!
... Wenn das Programm einen Fehler meldet, lädt es dann automatisch den Vorgangsdatensatz des Benutzers auf den Server hoch und benachrichtigt den Entwickler, damit er sich darum kümmert?
2) Überwachen Sie alle Klickereignisse.
3) Zeichnen Sie die ungefähre Bewegungsbahn des Benutzers auf.Realisieren Sie die Aufzeichnung von Benutzern, die die Seite betreten und verlassen.
Wir alle wissen, dass das Miniprogramm über mehrere Lebenszyklusfunktionen verfügt. Darunter habe ich mich für die Aufzeichnung in den drei Lebenszyklen onShow, onHide und unload entschieden.
So können wir diesen Lebenszyklusfunktionen eine weitere Ebene hinzufügen (dies wird als „ Dekorationsmuster in Javascript-Designmustern)Eine neue Frage stellt sich wieder: Wie fügt man allen Ereignissen eine weitere Ebene hinzu?
Werfen wir zunächst einen Blick auf die index.js-Datei einer Seite
Indem wir ein Objekt an die Page-Methode übergeben, Dieses Objekt enthält alle Ereignisse (Klick, Folie, CSS3-Animation usw.) und den Lebenszyklus.
Damit wir eine Methode anpassen können, um die Page-Methode zu ersetzen, Rufen Sie bei dieser Methode das übergebene Objekt ab und ändern Sie es. Denken Sie abschließend daran, die ursprüngliche Seite (Obj) erneut auszuführen. Schauen Sie sich die Codestruktur an
Der Code ist eigentlich sehr einfach. Sobald die Funktion aufgerufen wird, werden die Informationen der aktuellen Seite an das Array-Element angehängt. Wenn die Array-Länge größer als 10 ist, entfernen Sie das erste Element und belassen Sie die Array-Länge bei 11.
Der Grund, warum ein Timer verwendet wird, liegt darin, dass manchmal die neuesten Daten nicht gelesen werden können, ohne während des Tests einen Timer hinzuzufügen. Rufen Sie die alten Daten ab, ändern Sie sie, weisen Sie sie zu und setzen Sie schließlich den Cache zurück (da bei Ausführung der Onshow-Funktion die Onhide-Funktion der vorherigen Seite möglicherweise nicht abgeschlossen wird und diese Funktion den Cache ändert, ebenso wie die Onshow-Funktion get ist nicht der neueste Cache, was zu Informationsverlust führt Versuchen Sie es, aber es ist zu mühsam.
Schauen Sie sich den Code an
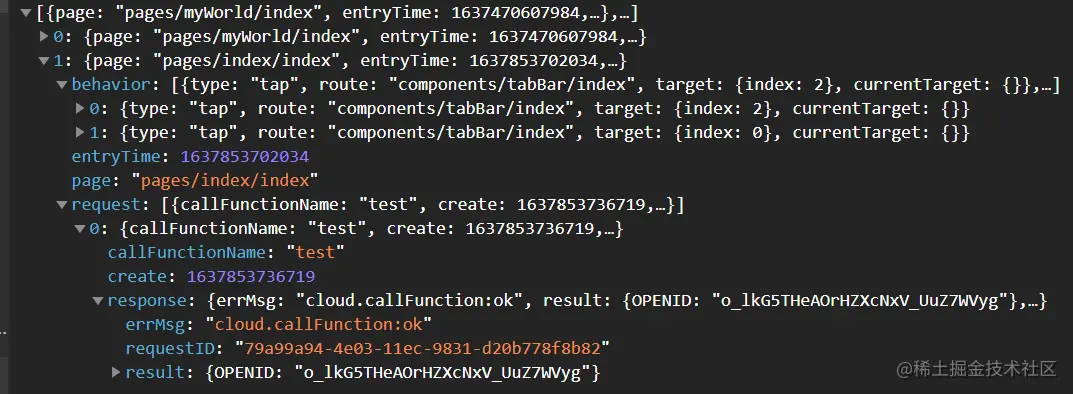
 Zwischengespeicherte Ergebnisse anzeigen:
Zwischengespeicherte Ergebnisse anzeigen:
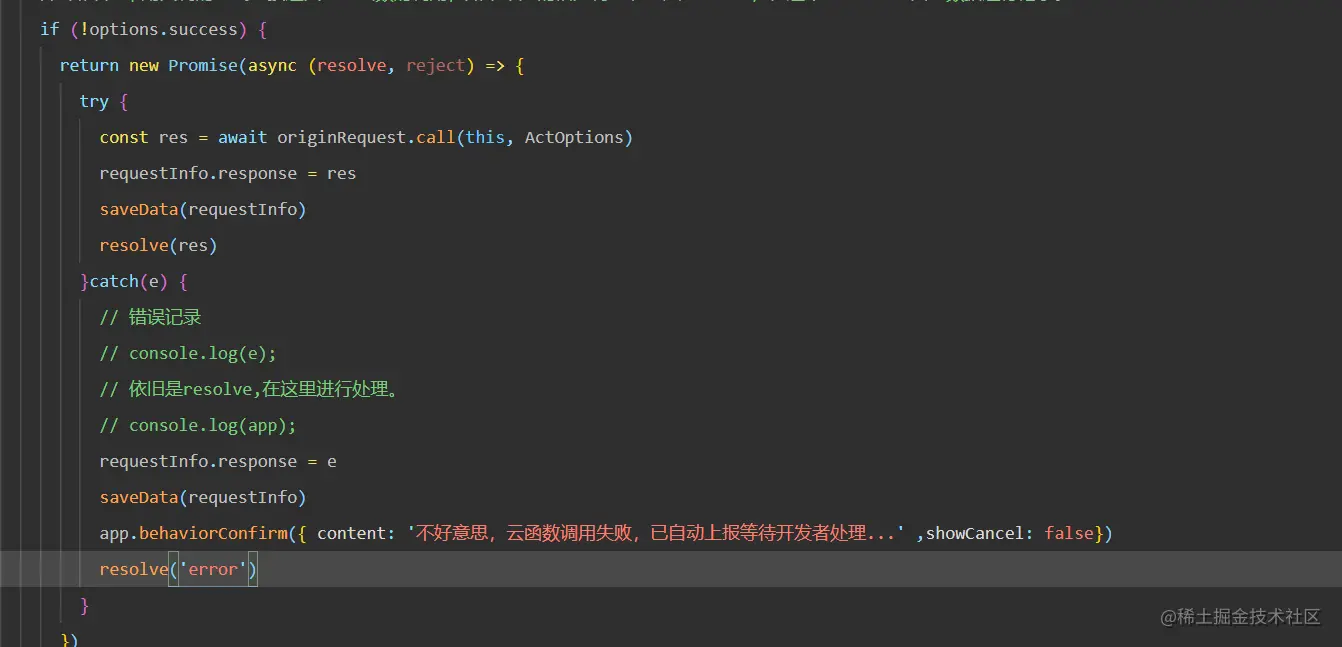
Verwenden Sie Object.defineProperty(), um den Cloud-Funktionsaufruf zu kapern, eine weitere Ebene zu umschließen und den Aufruf dann an die Cloud-Funktion zurückzugeben.
Aber hier gibt es einen Punkt, den Sie beachten sollten. Es gibt zwei Möglichkeiten, die Cloud-Funktion aufzurufen,
1) Es wird eine Rückruffunktion übergeben und das Ergebnis wird in der Rückruffunktion abgerufen.
2) Wenn keine Rückruffunktion übergeben wird, wird „await“ verwendet, um auf das Aufrufergebnis zu warten, und wir müssen den Fehler des Cloud-Funktionsaufrufs erfassen,
damit wir das Ergebnis direkt während der Entführung erhalten und dann zurückkehren ein Versprechen.

Es ist eigentlich sehr einfach, Entwickler automatisch zu benachrichtigen und zu verarbeiten, indem die von WeChat in der Cloud-Funktion bereitgestellte Vorlagennachricht aufgerufen wird.
Schauen Sie sich die zwischengespeicherten Ergebnisse an

Die Struktur ist möglicherweise etwas chaotisch, schließlich ist es das erste Mal, dass ich sie geschrieben habe, und sie wurde noch nicht angewendet.
【Verwandte Lernempfehlungen:Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonMiniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

