
In diesem Artikel erfahren Sie, wie Sie die Vue-Umgebung in VSCode erstellen und konfigurieren und Vue verwenden. Ich hoffe, dass er Freunden in Not hilfreich sein wird!

Vue.js ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen für Webanwendungen, und Visual Studio Code verfügt über integrierte Unterstützung für die Vue.js-Bausteine von HTML, CSS und JavaScript. Für eine umfangreichere Vue.js-Entwicklungsumgebung können Sie die Vetur-Erweiterung installieren, die Vue.js IntelliSense, Snippets, Formate und mehr unterstützt.

In diesem Tutorial verwenden wir Vue CLI. Wenn Sie mit dem Vue.js-Framework noch nicht vertraut sind, finden Sie auf der Website vuejs.org tolle Dokumentationen und Tutorials.
Um die Vue-CLI zu installieren und zu verwenden und den Vue-Anwendungsserver auszuführen, müssen Sie die Node.js-JavaScript-Laufzeitumgebung und npm (den Node.js-Paketmanager) installieren. npm ist in Node.js enthalten. Sie können es von Node.js herunterladen und installieren.
Tipp: Um zu testen, ob Node.js und npm korrekt auf Ihrem Computer installiert sind, können Sie
node --versionundnpm --versioneingeben .node --version和npm --version。
要vue/cli在终端或命令提示符中安装, 键入:
npm install -g @vue/cli
这可能需要几分钟的时间来安装。您现在可以通过键入以下内容来创建一个新的 Vue.js 应用程序:
vue create my-app
my-app您的应用程序文件夹的名称在哪里。系统将提示您选择一个预设,您可以保留默认值(babel, eslint),这将使用Babel将 JavaScript 转换为与浏览器兼容的 ES5 并安装ESLint linter以检测编码错误。创建 Vue 应用程序并安装其依赖项可能需要几分钟时间。
让我们通过导航到新文件夹并键入npm run serve以启动 Web 服务器并在浏览器中打开应用程序来快速运行我们的 Vue 应用程序:
cd my-app npm run serve
注意:如果启动报错,可能是没有安装相关包,可以执行yarn install或者npm install或者npm run pre试试:
yarn install npm install npm run pre
您应该在浏览器中的http://localhost:8080上看到“欢迎使用您的 Vue.js 应用程序” 。您可以按Ctrl+C停止vue-cli-service服务器。
要在 VS Code 中打开您的 Vue 应用程序,请从终端(或命令提示符)导航到该my-app文件夹并键入code .:
cd my-app code .
VS Code 将在文件资源管理器中启动并显示您的 Vue 应用程序。【推荐学习:《vscode入门教程》】
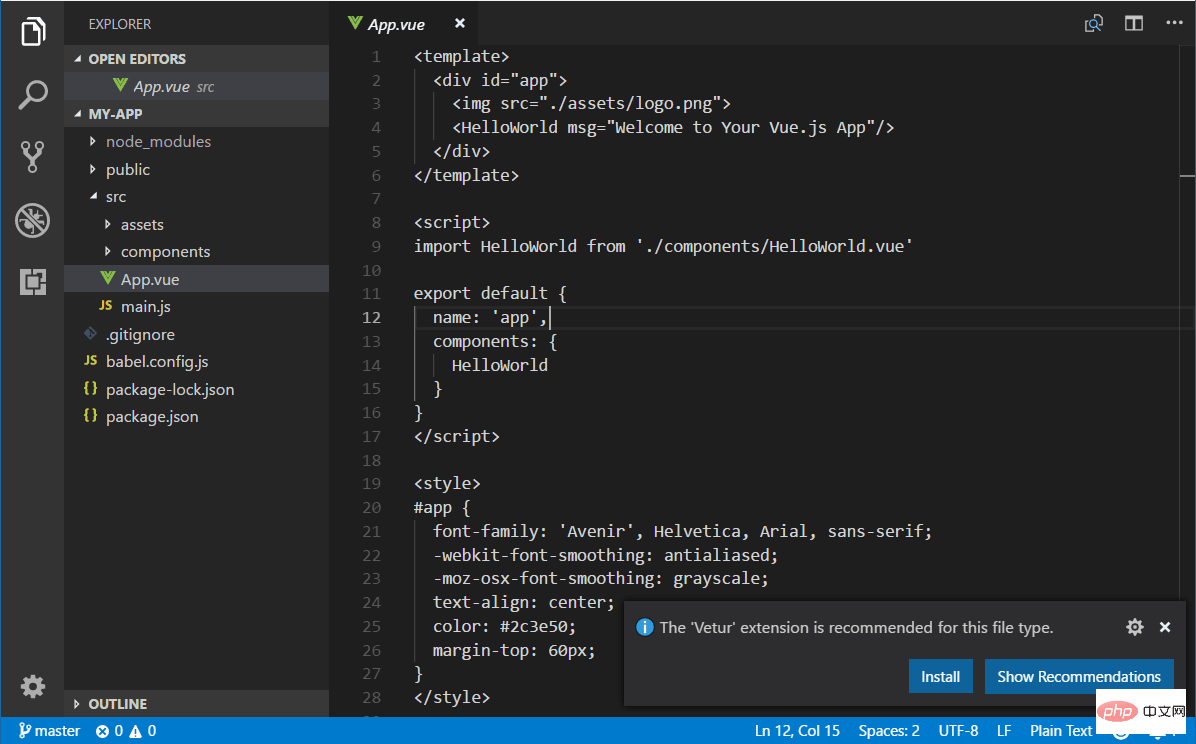
现在展开src文件夹并选择App.vue文件。您会注意到 VS Code 没有显示任何语法突出显示,并且将文件视为纯文本,如右下方状态栏中所示。您还将看到一条通知,为文件类型推荐Vetur扩展名.vue
vue/cli in einem Terminal oder einer Eingabeaufforderung zu installieren, geben Sie Folgendes ein: 🎜🎜🎜<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vue in VSCode konfigurieren und verwenden" >
<HelloWorld msg="Hello World!"/>
</div>
</template>my-app wobei der Name Ihres Anwendungsordners ist. Sie werden aufgefordert, eine Voreinstellung auszuwählen. Sie können den Standardwert (babel, eslint) belassen, wodurch Babel verwendet wird, um JavaScript in browserkompatibles ES5 zu konvertieren und einen ESLint-Linter zu installieren, um Codierungsfehler zu erkennen. Es kann einige Minuten dauern, eine Vue-Anwendung zu erstellen und ihre Abhängigkeiten zu installieren. 🎜🎜🎜🎜🎜🎜Lassen Sie uns schnell unsere Vue-Anwendung ausführen, indem Sie zum neuen Ordner navigieren und npm run Serve eingeben, um den Webserver zu starten und die Anwendung im Browser zu öffnen: 🎜🎜🎜 rrreee🎜Hinweis: Wenn beim Start ein Fehler gemeldet wird, sind möglicherweise die entsprechenden Pakete nicht installiert. Sie können 🎜🎜yarn install🎜🎜 oder 🎜🎜npm install🎜🎜or ausführen 🎜🎜 Probieren Sie npm run pre aus: 🎜🎜🎜rrreee🎜🎜🎜 In Ihrem Browser sollte unter http://localhost:8080 „Willkommen bei Ihrer Vue.js-Anwendung“ angezeigt werden. Sie können den vue-cli-service-Server stoppen, indem Sie Strg+C🎜🎜 drücken . 🎜🎜🎜🎜🎜🎜Um Ihre Vue-App in VS Code zu öffnen, navigieren Sie im Terminal (oder in der Eingabeaufforderung) zum Ordner my-app und geben Sie code .< /code>:🎜 ein 🎜🎜rrreee🎜🎜🎜VS Code startet und zeigt Ihre Vue-Anwendung im Datei-Explorer an. 🎜🎜【Empfohlenes Lernen: „<a href="//m.sbmmt.com/tool/vscode/" target="_blank" textvalue="vscode-Einführungs-Tutorial">Vscode-Einführungs-Tutorial🎜"]🎜<h2-ID ="_vetur-extension">🎜🎜Vetur Extension#🎜🎜🎜🎜🎜🎜Erweitern Sie nun den Ordner <code>src und wählen Sie die Datei App.vue aus. Sie werden feststellen, dass VS Code keine Syntaxhervorhebung anzeigt und die Datei als „einfachen Text“ behandelt, wie in der Statusleiste unten rechts gezeigt. Außerdem wird eine Benachrichtigung angezeigt, in der die Vetur-Erweiterung .vue für den Dateityp empfohlen wird. 🎜🎜🎜
Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

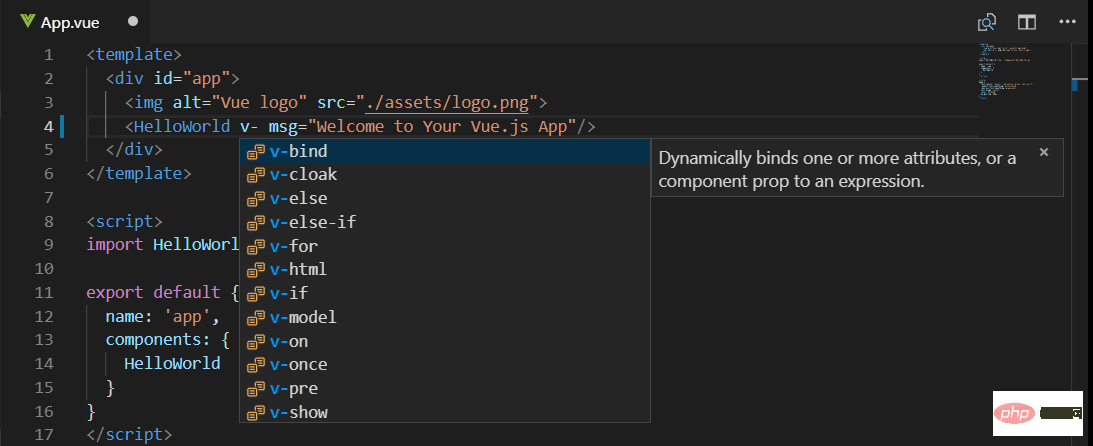
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

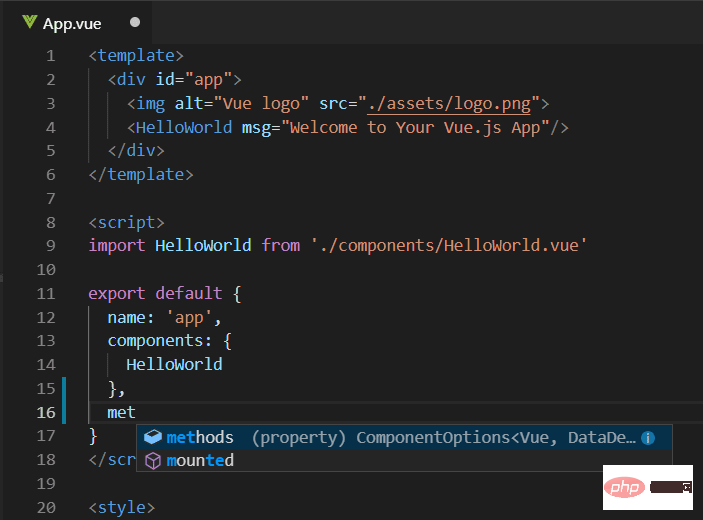
和 Vue 属性 ( methods, computed)scripts部分:

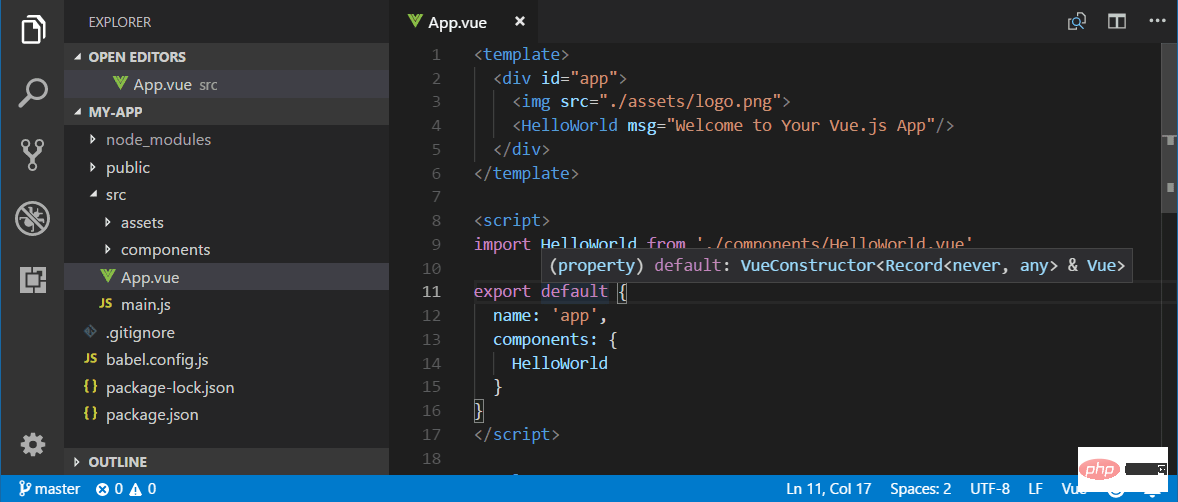
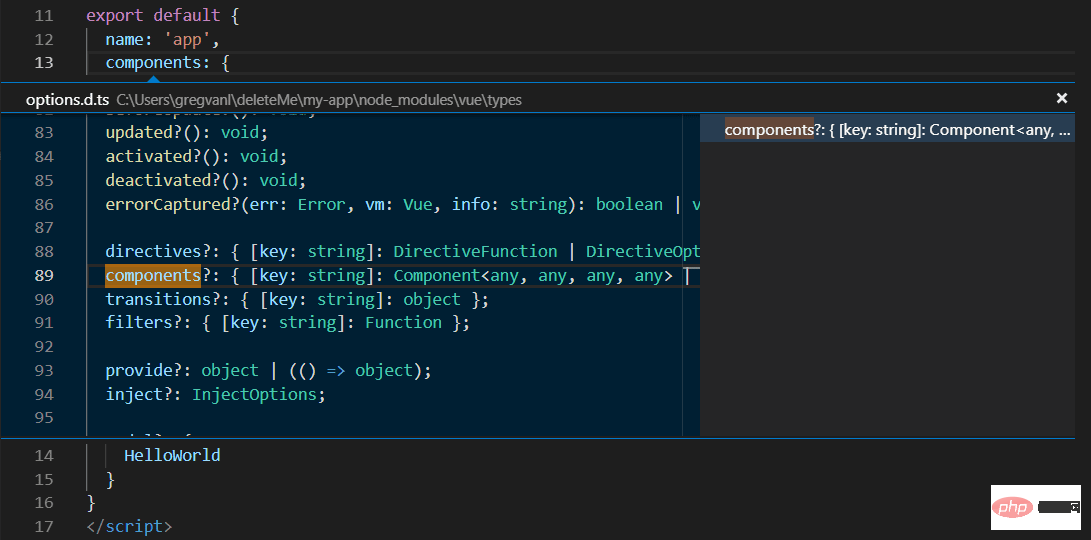
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vue in VSCode konfigurieren und verwenden" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

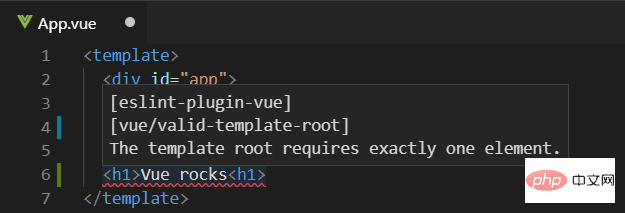
Linter analysiert Ihren Quellcode und kann Sie vor möglichen Problemen warnen, bevor Sie Ihre Anwendung ausführen. Das Vue ESLint-Plugin (eslint-plugin-vue) prüft auf Vue.js-spezifische Syntaxfehler, die im Editor und auch im Bedienfeld „Probleme“ (Ansicht>Issues) als rote Wellenlinien angezeigt werden Strg+Umschalt+M).
Wenn Vue Linter mehrere Stammelemente in der Vorlage erkennt, wird unten ein Fehler angezeigt:

Sie können das integrierte JavaScript verwenden Debugger debuggt clientseitigen Vue.js-Code. Weitere Informationen zu den Vue.js-Debugging-Rezepten in VS Code finden Sie auf der Website mit VS-Code-Debugging-Rezepten.
Hinweis: Derzeit besteht ein Problem mit den von vue-cli generierten Quellzuordnungen, das zu Problemen beim Debuggen in VS Code führt. Siehe https://github.com/vuejs/vue-loader/issues/1163.Ein weiteres beliebtes Tool zum Debuggen von Vue.js ist das Plugin vue-devtools.
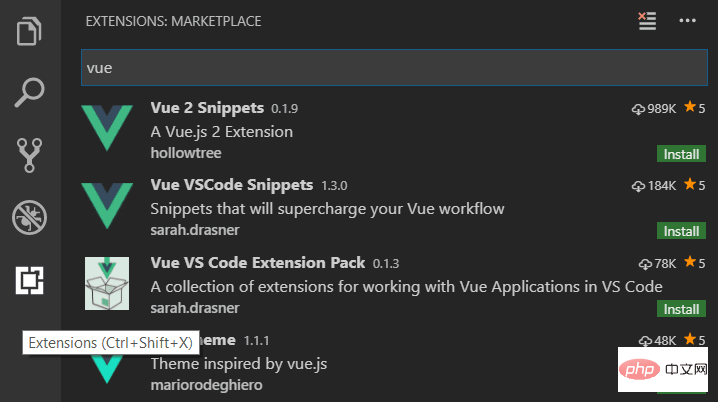
Vetur ist nur eine von vielen Vue.js-Erweiterungen, die für VS Code verfügbar sind. Sie können in der erweiterten Ansicht ( Strg+Umschalt+X ) suchen, indem Sie „vue“ eingeben.
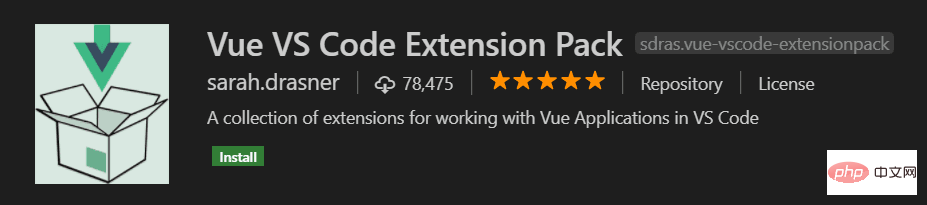
 Es gibt auch Erweiterungspakete, die Erweiterungen bündeln, die andere für die Vue.js-Entwicklung als nützlich erachtet haben.
Es gibt auch Erweiterungspakete, die Erweiterungen bündeln, die andere für die Vue.js-Entwicklung als nützlich erachtet haben.
 Weitere Informationen zu VSCode finden Sie unter:
Weitere Informationen zu VSCode finden Sie unter:
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie Vue in VSCode konfigurieren und verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!