
In CSS können Sie das Attribut „border-right“ verwenden, um den rechten Rand eines Elements zu entfernen. Die Funktion dieses Attributs besteht darin, den Stil des rechten Rands des Elements festzulegen. none“ wird der rechte Rand des Elements entfernt. Für Ränder müssen Sie dem Element lediglich den Stil „border-right:none;“ hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den rechten Rand eines Elements in CSS
In CSS gibt es das Attribut „border-right“, mit dem Sie den rechten Randstil eines Elements steuern können rechten Rand eines Elements durch das Attribut border-right.
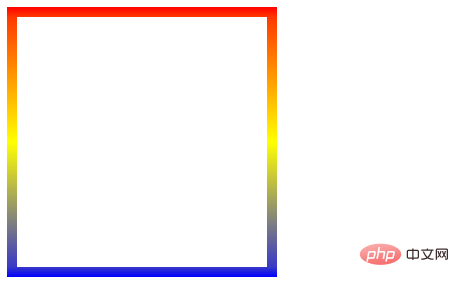
Zuerst erstellen wir einen vollständigen Elementrahmen, das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>Ausgabeergebnis:

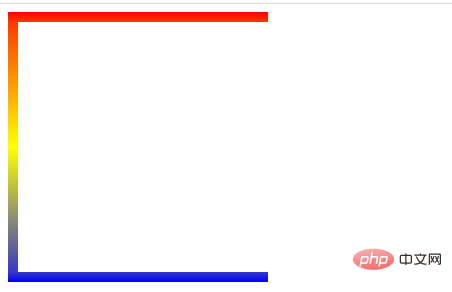
Fügen Sie dem Element den Stil border-right:none hinzu, das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<div></div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den rechten Rand eines Elements in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!