
Methode: 1. Verwenden Sie die Attribute „Breite“ und „Höhe“, um die Größe des Textelements auf die gleiche Größe wie das übergeordnete Element festzulegen. 2. Verwenden Sie das Hintergrundattribut und die Funktion „rgba()“, um den durchscheinenden Effekt des Texts zu erzielen Syntax „Textelement {Hintergrund:rgba(255,255,255 ,transparenter Wert);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie in CSS einen durchscheinenden Effekt für den undurchsichtigen Hintergrund von Text.
In CSS können Sie das Positionsattribut verwenden und es auf absolute Positionierung für Textelemente setzen, um eine absolute Positionierung zu generieren, also eine Positionierung relativ zum ersten übergeordneten Element außer statische Positionierung. Positionieren Sie es absolut relativ zum Bildelement.
Verwenden Sie das Hintergrundattribut und die Funktion rgba() erneut, um die Transparenz des Hintergrundbilds festzulegen.
Sehen wir uns ein Beispiel an, um zu sehen, wie der durchscheinende Effekt für den undurchsichtigen Hintergrund des Textes eingestellt wird. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo2-bg{
background: url(1118.02.png);
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
width: 500px;
height: 300px;
background:rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明</div>
</div>
</body>
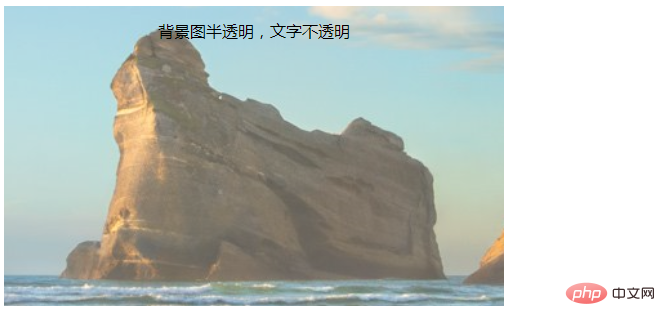
</html>Ausgabeergebnis:

(Teilen von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie in CSS einen durchscheinenden Text-undurchsichtigen Hintergrundeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!