
Dieser Artikel führt Sie durch die Express-Middleware in node und stellt das Konzept und die Middleware-Klassifizierung vor. Ich hoffe, dass er Ihnen hilfreich sein wird!

Express ist ein einfaches und flexibles Webanwendungs-Entwicklungsframework, das zum schnellen Erstellen einer voll funktionsfähigen Webanwendung verwendet werden kann. Als Service-Framework der oberen Ebene basierend auf der Node.js-Kapselung bietet Express eine einfachere API erleichtert die Anwendungsorganisation und -verwaltung durch Middleware und Routing.
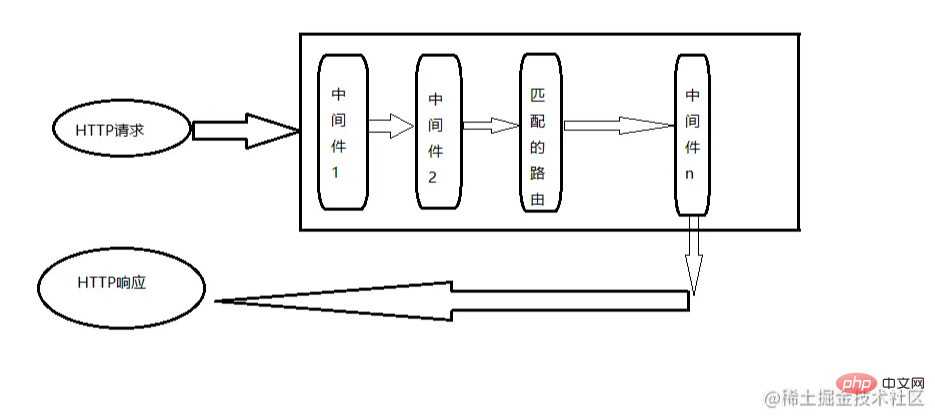
Das Konzept der MiddlewareMiddleware besteht darin, die Anforderungsverarbeitungsfunktion in mehrere Unterverarbeitungsfunktionen zu modularisieren. Eine Reihe von Unterverarbeitungsfunktionen kann einen Middleware-Stapel bilden. Im Antwortzyklus der Anwendung können Sie auf die Funktionen „Anfrageobjekt req“, „Antwortobjekt res“ und „next()“ zugreifen. Die Funktion „next()“ ist hauptsächlich für die Übergabe der Steuerung an die nächste Middleware verantwortlich Wenn next() nicht aufgerufen wird, wird die Anfrage angehalten und die später definierte Middleware wird nicht ausgeführt. , Die Ausführungsreihenfolge von Middleware
stimmt strikt mit der Registrierungsreihenfolge von oben nach unten überein.Middleware
Funktionen, die die folgenden Aufgaben ausführen können:Beliebigen Code ausführen
Anforderungs- und Antwortobjekte ändern Den Anforderung-Antwort-Zyklus beenden
Middleware-Klassifizierung
1 Middleware auf Anwendungsebene
const app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})2 Middleware auf Routingebene
Route -Level-Middleware funktioniert genauso wie Middleware auf Anwendungsebene, außer dass sie an die Router-Instanz gebunden ist Handhabung der Middleware-Funktion. Auch wenn die nächste Funktion nicht erforderlich ist, muss sie angegeben werden. Andernfalls wird die nächste Funktion als reguläre Middleware interpretiert und Fehler können nicht behandelt werdenimport express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);4 Integrierte Middleware
Express verfügt über die folgende integrierte Middleware:express.static: Stellt statische Ressourcendienste bereit express .router: Bietet Routing-Dienst
5 Middleware von Drittanbietern
Middleware von Drittanbietern wie Body-Parser, Cookie-Parser usw.Das obige ist der detaillierte Inhalt vonNode Express lernt und chattet über Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 cmccedu
cmccedu
 So verwenden Sie Postmessage
So verwenden Sie Postmessage
 So laden Sie eine FLV-Datei herunter
So laden Sie eine FLV-Datei herunter
 So verwenden Sie HTML für die Webnavigation
So verwenden Sie HTML für die Webnavigation
 Verwendung von Elementen in Python
Verwendung von Elementen in Python
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Empfehlung für PHP-Programmiersoftware
Empfehlung für PHP-Programmiersoftware




