
In CSS können Sie das Attribut „font-size“ verwenden, um die Schriftgröße der Tabelle zu steuern. Die Funktion dieses Attributs besteht darin, die Schriftgröße festzulegen. Sie müssen nur den Wert „font-size: Schriftgröße“ hinzufügen ;"-Stil für das Tabellenelement. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verwenden Sie CSS zur Steuerung der Tabellenschriftgröße
In CSS können Sie das Attribut „font-size“ verwenden, um die Größe des Tabellentextes festzulegen. Nehmen wir ein Beispiel, um zu sehen, wie man die Schriftgröße in einer Tabelle mithilfe von CSS festlegt.
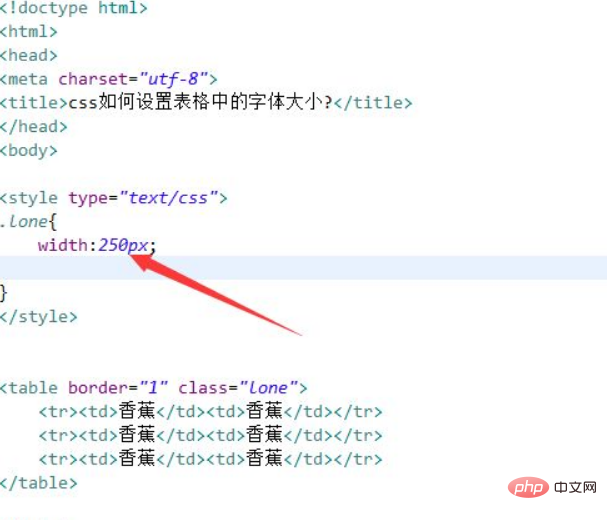
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie die Schriftgröße in der Tabelle mit CSS festlegen. Erstellen Sie ein Formular zum Testen. Setzen Sie das Klassenattribut des Tabellen-Tags auf „lone“.
Definieren Sie im CSS-Tag den Stil der Tabelle über die Klasse und legen Sie ihre Breite auf 250 Pixel fest.

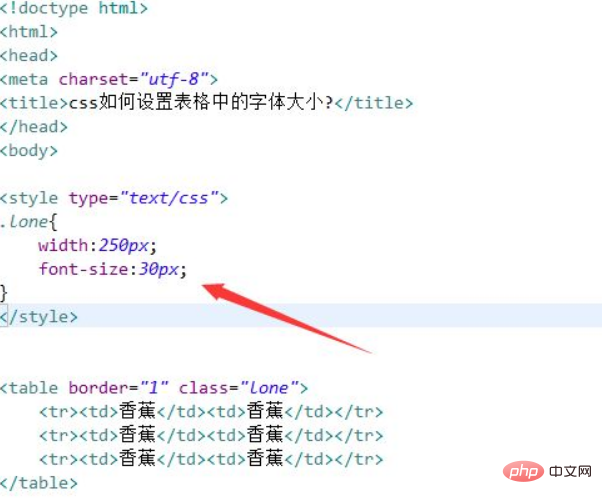
2. Verwenden Sie im CSS-Tag das Attribut „font-size“, um die Größe des Tabellentextes auf 30 Pixel festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Zusammenfassung:
1. Erstellen Sie eine Tabelle und setzen Sie das Klassenattribut des Tabellen-Tags auf „lone“.
2. Definieren Sie im CSS-Tag den Stil der Tabelle über die Klasse und legen Sie ihre Breite auf 250 Pixel fest.
3. Verwenden Sie im CSS-Tag das Attribut „font-size“, um die Größe des Tabellentextes auf 30 Pixel festzulegen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um die Schriftgröße einer Tabelle zu steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!