
Beurteilungsmethode: 1. Verwenden Sie die Anweisung „$(checkbox element).prop('checked')“ Wenn „true“ zurückgegeben wird, wird sie ausgewählt, wenn „false“ zurückgegeben wird, wird sie nicht ausgewählt. checkbox-Element). is(':checked')"-Anweisung, wenn sie „true“ zurückgibt, wird sie überprüft, wenn sie „false“ zurückgibt, wird sie nicht überprüft.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery, um festzustellen, ob das Kontrollkästchen aktiviert ist
Methode 1: Verwenden Sie prop('checked')prop('checked')
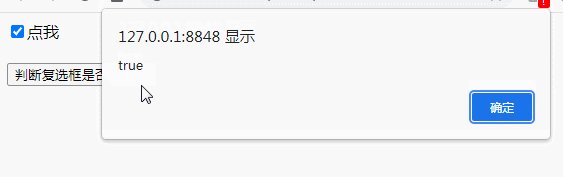
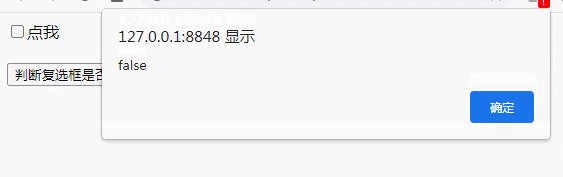
如果返回true则选中,返回false则未选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').prop('checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
方法2:利用is(':checked')
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').is(':checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>

is(':checked')Wenn true zurückgegeben wird, wird es überprüft, wenn false zurückgegeben wird, ist es deaktiviert
rrreee🎜🎜🎜🎜Empfohlen Verwandte Video-Tutorials: 🎜jQuery-Tutorial🎜 (Video)🎜Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob in jquery ein Kontrollkästchen aktiviert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!