
Schreiben: 1. „Elementobjekt {Box-Schatten: horizontaler Schatten, vertikaler Schatten, Unschärfeabstand, Schattengröße, Farbeinschub;}“, wird zum Hinzufügen von Schatten zum Elementfeld verwendet. 2. „Textobjekt {Text-Schatten: horizontaler Schatten, vertikal „shadow Blur distance color;}“, wird zum Hinzufügen von Schatten zu Textelementen verwendet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie Schattencode in CSS3
In CSS können Sie über das Text-Shadow-Attribut einen Schatten auf den Text setzen. Fügen Sie der Box über die Eigenschaft box-shadow einen oder mehrere Schatten hinzu. Die Syntax des
text-shadow-Attributs lautet:
text-shadow: h-shadow v-shadow blur color;
Die Syntax des box-shadow-Attributs lautet:
box-shadow: h-shadow v-shadow blur spread color inset;
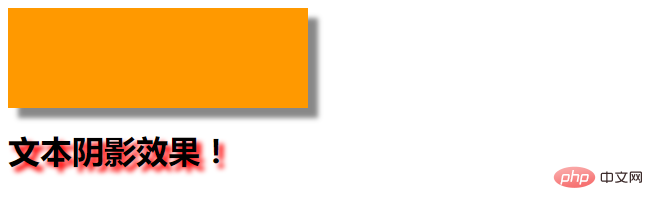
Sehen wir uns das anhand eines Beispiels an:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
<h1>文本阴影效果!</h1>
</body>
</html>Ausgabeergebnis:

( Video-Sharing lernen: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Schattencode in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




