
Unterschiede: 1. JSX in React16 wird in „React.createElement“ konvertiert, React17 jedoch nicht; 2. React17 fügt keine Event-Handler mehr auf Dokumentebene im Hintergrund hinzu, React16 jedoch; Pool in React16, React17 entfernt das Ereignis-Pooling.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
1. Neue JSX-Konvertierung
React 16-Prinzip
babel-loader kompiliert JSX in React vor .createElement (…)
Prinzip von React 17
Die JSX-Konvertierung in React 17 konvertiert JSX nicht in React.createElement,
sondern führt automatisch eine neue Eingabefunktion aus dem React-Paket ein und ruft sie auf.
Darüber hinaus wird sich durch dieses Upgrade die JSX-Syntax nicht ändern und die alte JSX-Konvertierung funktioniert weiterhin.
Zusammenfassung
React 17 unterstützt neue JSX-Transformationen. Wir werden es auch bis React 16.14.0, React 15.7.0 und 0.14.10 unterstützen.
Es ist wichtig zu beachten, dass es sich hierbei um eine vollständige Opt-in-Option handelt und Sie diese nicht nutzen müssen.
Die bisherige Art der JSX-Konvertierung bleibt bestehen und es gibt keine Pläne, die Unterstützung dafür einzustellen.
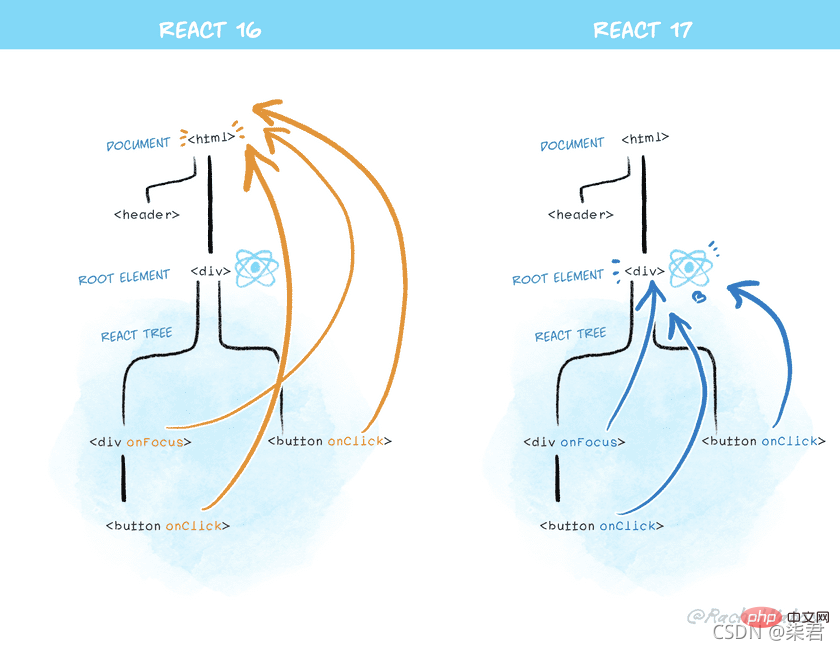
2. Änderungen am Ereignis-Proxy
In React 17 werden Ereignishandler nicht mehr an die Dokumentebene im Hintergrund angehängt, und Ereignisse werden nicht mehr an das Dokumentobjekt, sondern an jedes einzelne Objekt gebunden React-Anwendungsknoten, da der RootNode jeder Anwendung unterschiedlich sein muss, sodass mehrere Versionen von React-Anwendungen gleichzeitig sicher auf der Seite vorhanden sein können, ohne dass es aufgrund des Ereignisbindungssystems zu Konflikten kommt. React-Anwendungen können auch sicher verschachtelt werden.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Zusammenfassung
In React 16 und früher führt React document.addEventListener() für die meisten Ereignisse aus.
React 17 wird später rootNode.addEventListener() aufrufen.
3. Änderungen im Event-Pooling
React 17 hat das Event-Pooling entfernt (e.persist() wird nicht mehr benötigt). usw. ), um das Ereignisobjekt abzurufen, ist die Bedienung intuitiver und weniger verwirrend. e.persist() ist weiterhin verfügbar, hat jedoch keine Auswirkung.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Asynchrone Ausführung
React 17 ändert die Funktion zur Bereinigung von Nebeneffekten (falls vorhanden) in eine asynchrone Ausführung, das heißt, sie wird ausgeführt, nachdem der Browser das Rendern abgeschlossen hat.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5, das Verhalten von ForwardRef- und Memo-Komponenten
Das Verhalten von ForwardRef- und Memo-Komponenten in React 17 bleibt mit regulären Funktionskomponenten und Klassenkomponenten konsistent. Sie melden einen Fehler, wenn sie undefiniert zurückgeben.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen React16 und React17?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PSP3000 Crack
PSP3000 Crack
 503-Fehlerlösung
503-Fehlerlösung
 Einführung in die Bedeutung von Javascript
Einführung in die Bedeutung von Javascript
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Die Rolle des Basis-Tags
Die Rolle des Basis-Tags
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache