
So fügen Sie Attributwerte zu Elementen in jquery hinzu: 1. Verwenden Sie die Anweisung „$(element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die Methode attr(), um Attribute und Werte zum erhaltenen Objekt hinzuzufügen element. Die Syntax lautet „element object. attr(attribute,value)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So fügen Sie Attributwerte zu Elementen in jQuery hinzu
In jQuery können Sie die attr()-Methode verwenden, um Attributwerte zu Elementen hinzuzufügen. Die attr()-Methode legt den Attributwert fest oder gibt ihn zurück des ausgewählten Elements. Abhängig von den Parametern der Methode ist auch die Funktionsweise unterschiedlich. Gibt den Attributwert des ausgewählten Elements zurück.
Die Syntax dieser Methode lautet:
$(selector).attr(attribute,value)
Attribut gibt das Attribut an, dessen Wert ermittelt werden soll.
Nehmen wir ein Beispiel, um zu sehen, wie man Attributwerte zu Elementen hinzufügt. Das Beispiel sieht wie folgt aus:
Wir fügen ein Div in HTML hinzu, das nur das Klassenattribut hat. Fügen Sie dann eine Schaltfläche hinzu, um das Ereignis zum Hinzufügen von Attributen auszulösen. Führen Sie dann das JQuery-Skript in HTML ein. Fügen Sie dann im Skript eine Funktion hinzu, die Funktion des Schaltflächenereignisses.
Die Funktion ist sehr einfach. Verwenden Sie einfach die attr-Methode von jquery, um das Attribut festzulegen. Der erste Parameter ist der Name des hinzuzufügenden Attributs und der zweite Parameter ist der Wert des Attributs. Hier fügen wir dem div ein id-Attribut hinzu.
<body>
<div class="">
<div class="jqyery">
增加属性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
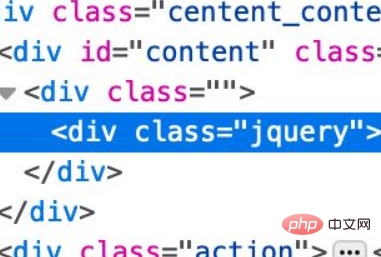
</body>Nachdem wir die Seite ausgeführt haben, können wir dem Quellcode der Seite entnehmen, dass dieses Div jetzt kein ID-Attribut mehr hat.

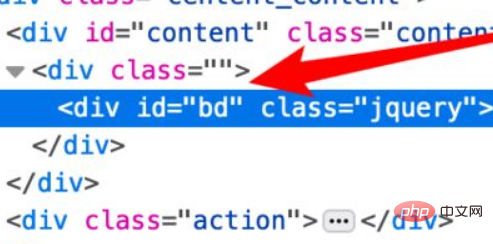
Klicken Sie auf die Schaltfläche auf der Seite, um das Ereignis auszulösen und das ID-Attribut zum Div hinzuzufügen.
Schauen Sie sich nach dem Klicken noch einmal den Quellcode an und Sie können sehen, dass dem div erfolgreich ein ID-Attribut hinzugefügt wurde.

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Element in JQuery einen Attributwert hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!