
Methode: 1. Verwenden Sie die Methode fadeOut(), um das Element automatisch verschwinden zu lassen und die angegebene Funktion auszuführen. Die Syntax lautet „$(element).fadeOut(disappearing speed, spezifizierte Funktion;)“ 2. Verwenden Sie fadeIn(); in der angegebenen Funktion Die Methode bewirkt, dass das Element angezeigt wird, und die Syntax lautet „$(element).fadeIn(display speed)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So lassen Sie Elemente in JQuery automatisch verschwinden und erscheinen
In JQuery können Sie die fadeOut()-Methode und die fadeIn()-Methode verwenden, um das Bild langsam verschwinden zu lassen und dann automatisch ein anderes Bild anzuzeigen. Das folgende Beispiel erklärt, wie JQuery ein Bild langsam verschwinden und dann ein anderes Bild anzeigen kann.
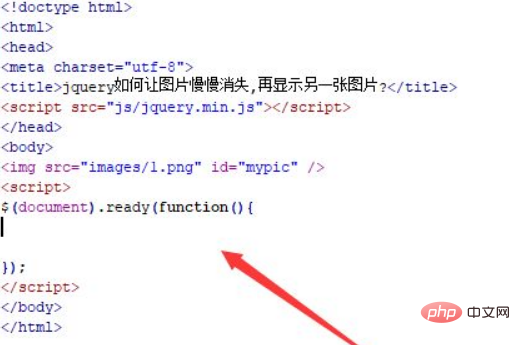
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery ein Bild langsam verschwinden und dann automatisch ein anderes Bild anzeigen kann. Erstellen Sie ein Bild mit dem img-Tag und setzen Sie seine ID auf mypic.
Im js-Tag wird die Funktion function ausgeführt, wenn die Seite über die Methode ready() geladen wird.

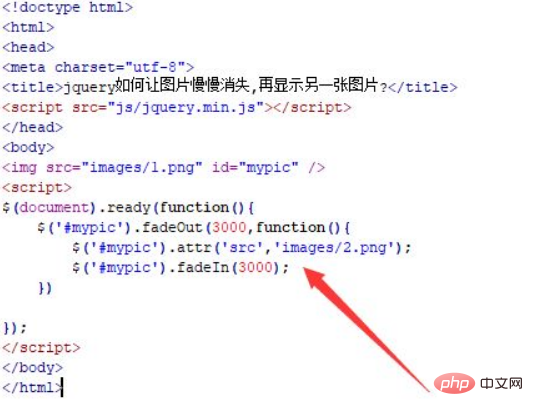
2. Rufen Sie in der Funktion das IMG-Objekt über die ID ab und verwenden Sie die Methode fadeOut(), um das Bild innerhalb von 3 Sekunden verschwinden zu lassen. Führen Sie die Rückruffunktion aus. Die Methode fadeOut() verwendet einen Ausblendeffekt, um das ausgewählte Element auszublenden, wenn es ausgeblendet ist.
Verwenden Sie in der Rückruffunktion die Methode attr(), um den Pfad des Bildes zu ändern, es durch ein anderes Bild zu ersetzen, und verwenden Sie dann die Methode fadeIn(), um das Bild langsam anzuzeigen. Die Methode fadeIn() verwendet einen Einblendeffekt, um das ausgewählte Element anzuzeigen, wenn es ausgeblendet ist.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.


Zusammenfassung:
1. Erstellen Sie ein Bild mit dem img-Tag und setzen Sie seine ID auf mypic.
2. Rufen Sie in js das img-Objekt über die ID ab und verwenden Sie die fadeOut()-Methode, um das Bild innerhalb von 3 Sekunden langsam verschwinden zu lassen. Führen Sie die Rückruffunktion aus. Verwenden Sie innerhalb der Rückruffunktion die Methode attr(), um den Pfad des Bildes zu ändern, es durch ein anderes Bild zu ersetzen, und verwenden Sie dann die Methode fadeIn(), um das Bild langsam anzuzeigen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo lassen Sie Elemente in JQuery automatisch verschwinden und anzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was sind die aufrufenden Methoden der Java-Reflexion?
Was sind die aufrufenden Methoden der Java-Reflexion?