
Methode: 1. Binden Sie das Klickereignis an das Schaltflächenelement und geben Sie die Ereignisverarbeitungsfunktion an. 2. Verwenden Sie die Anweisung „$(element)“, um das Elementobjekt abzugleichen. „ und die Methode „remove()“ zum Löschen der aktuellen Zeile. Die Syntax lautet „element object.eq(position value).remove()“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So löschen Sie die aktuelle Zeile durch Klicken auf die Schaltfläche in jquery
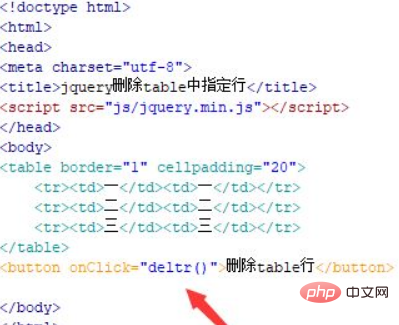
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, die verwendet wird, um zu erklären, wie jquery die angegebene Zeile in der Tabelle löscht. Verwenden Sie die Tags „table“, „td“ und „tr“, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen. Um den Tabelleneffekt anzuzeigen, legen Sie den Tabellenrand auf 1 Pixel fest.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Tabellenzeile löschen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion deltr() ausgeführt.

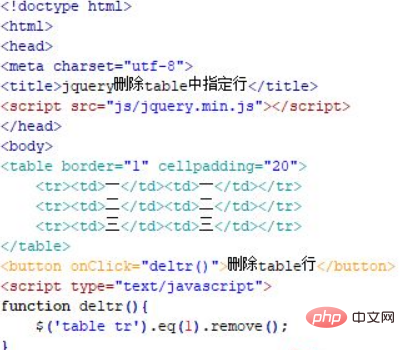
2. Erstellen Sie im js-Tag die Funktion deltr(). Schreiben Sie innerhalb der Funktion Code, um die angegebene Zeile in der Tabelle zu löschen.
Verwenden Sie in der Funktion deltr() $, um das tr-Zeilenobjekt über den Elementnamen abzurufen, wählen Sie dann die angegebene Zeile über die Methode eq() aus und löschen Sie sie beispielsweise über die Methode remove() Zeile hier (eq(1)), der Code lautet wie folgt:

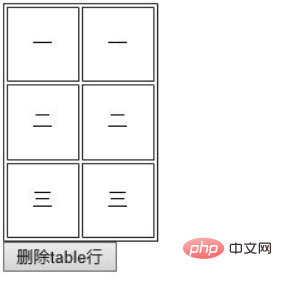
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

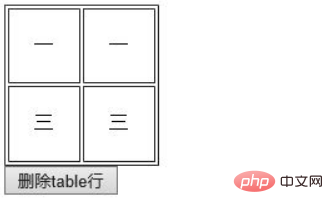
Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei die Tags table, td und tr, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen, und erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, verwenden Sie $, um das tr-Zeilenobjekt über den Elementnamen abzurufen, wählen Sie dann die angegebene Zeile über die Methode eq() aus und löschen Sie sie über die Methode „remove()“. .
Hinweis: Die Zahlen in der
eq()-Methode beginnen bei 0, d. h. 0 steht für die erste Codezeile, 1 für die zweite Codezeile und so weiter.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie die aktuelle Zeile durch Klicken auf eine Schaltfläche in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt