
In jquery können Sie die Methode attr() verwenden, um den Wert des href-Attributs zu ändern. Die Syntax lautet „$(selector).attr(“href“, neue URL");" Oder "$(selector).attr({"href":"newurl"})".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In HTML wird das href-Attribut des Tags verwendet, um die URL-Adresse anzugeben.
Da href ein Attribut ist, können Sie die Attributoperationsmethode attr() verwenden, um den Wert von href in jquery zu ändern. Die Methode
attr() legt den Attributwert des ausgewählten Elements fest oder gibt ihn zurück.
Grammatik:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
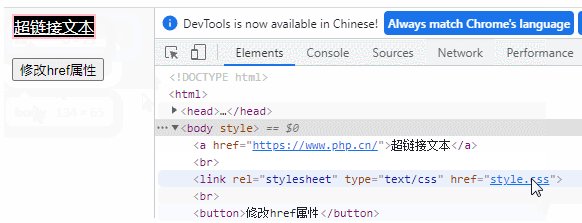
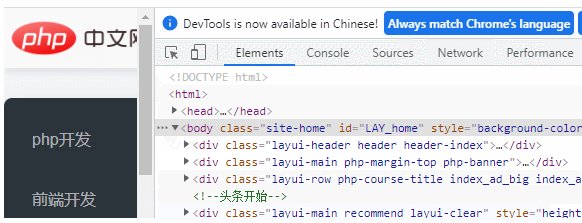
$("a").attr({"href":"//m.sbmmt.com/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
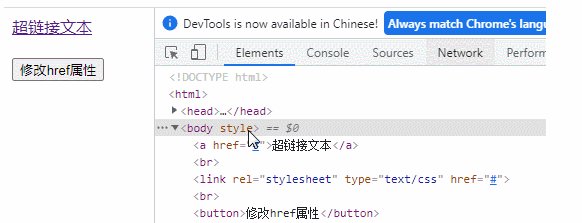
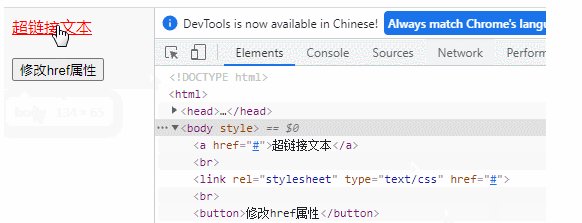
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert von href in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!