
So zeigen Sie Auslassungspunkte an, wenn der Text zu lang ist: 1. Fügen Sie den Stil „overflow:hidden;“ zum Textelement hinzu, um den Teil hinter dem Text auszublenden das Textelement, um den Text auszublenden. Der Teil kann durch Auslassungspunkte „…“ dargestellt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Text ist zu lang, verwenden Sie ... Anzeigemethode
1. Verwenden Sie das CSS-Überlaufattribut, um das Hinzufügen von Bildlaufleisten im entsprechenden Elementbereich zu steuern, wenn der Inhalt das Elementfeld überläuft.
Wenn der Wert des Überlaufattributs ausgeblendet ist, bedeutet dies, dass der Inhalt gekürzt wird und der verbleibende Inhalt unsichtbar ist.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
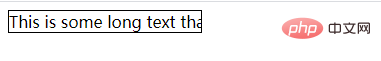
<div >This is some long text that will not fit in the box</div>
</body>
</html>Ausgabeergebnis:

Zu diesem Zeitpunkt wird der überschüssige Text durch Ellipsen dargestellt, Sie müssen auch den Textüberlauf verwenden Attribut.
2. In CSS können wir das text-overflow-Attribut verwenden, um anzugeben, was passiert, wenn Text das enthaltende Element überläuft. Die Syntax des
text-overflow-Attributs lautet:
text-overflow: clip|ellipsis|string;
Es ist zu beachten, dass:
clip das Trimmen von Text bedeutet.
Ellipse bedeutet, dass Ellipsen angezeigt werden, um beschnittenen Text darzustellen.
string bedeutet, dass die angegebene Zeichenfolge verwendet wird, um den zugeschnittenen Text darzustellen.
Wenn Sie also den zusätzlichen Text mit ... anzeigen möchten, müssen Sie nur den Stil „text-overflow:ellipsis“ zum Textelement hinzufügen. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
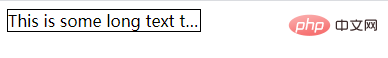
<div >This is some long text that will not fit in the box</div>
</body>
</html>Ausgabeergebnis:

Weitere Informationen zum Programmieren finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo zeigen Sie zu langen CSS-Text an .... Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!