
In CSS können Sie das Hintergrundattribut und die Funktion linear-gradint() verwenden, um den Effekt von Auf- und Abwärtsverläufen zu erzielen. Die Syntax lautet „Hintergrund: linearer Verlauf (nach unten, obere Farbe, untere Farbe);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie Verlaufs-CSS nach oben und unten
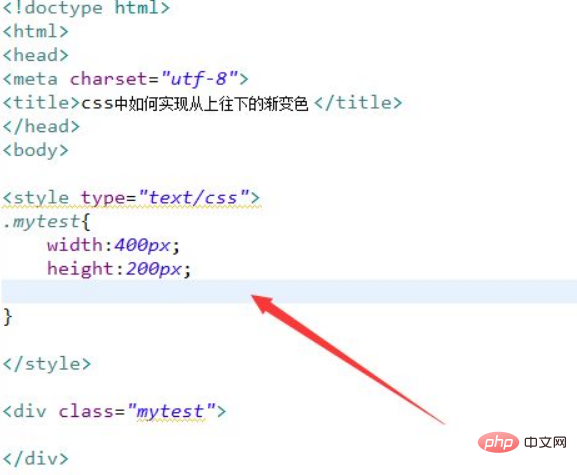
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie Verlaufsfarben von oben nach unten in CSS implementieren. Erstellen Sie zum Testen ein Modul mit div-Tags. Fügen Sie dem div-Tag ein Klassenattribut hinzu und setzen Sie es auf mytest.
Definieren Sie im CSS-Tag den Stil des Div durch die Klasse, legen Sie seine Breite auf 400 Pixel und seine Höhe auf 200 Pixel fest.

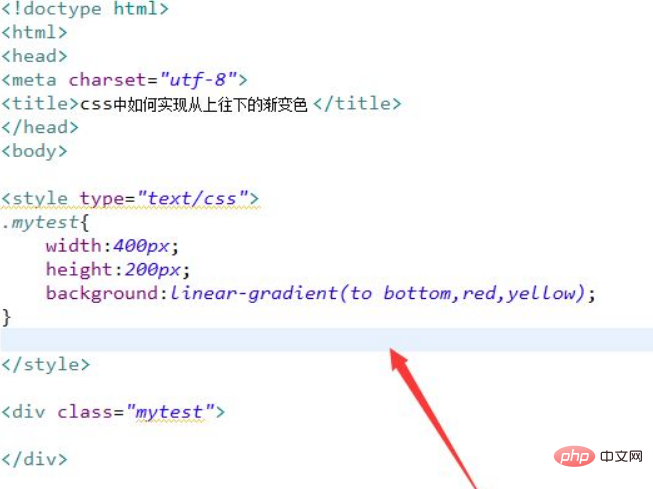
2. Verwenden Sie im CSS-Tag das Attribut „Hintergrund“, verwenden Sie „Linear-Gradient“ und verwenden Sie „To Bottom“, um einen Farbverlauf von Rot nach Gelb von oben nach unten zu erzielen. Mit der Funktion
linear-gradient() wird ein Bild erstellt, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Die Syntax lautet:
linear-gradient(direction, color-stop1, color-stop2, ...);
Es ist zu beachten, dass
Richtung die Verwendung des Winkelwerts zur Angabe der Richtung (oder des Winkels) des Farbverlaufs bedeutet und dass Farbstopp1, Farbstopp2 usw. verwendet werden um die Anfangs- und Endfarben des Farbverlaufs anzugeben.

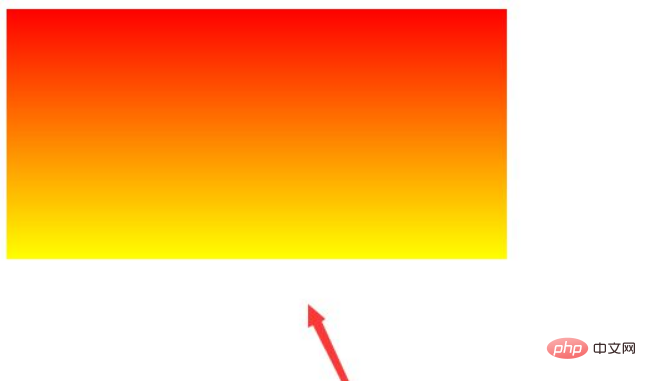
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie div-Tags, um ein Modul zum Testen zu erstellen.
2. Fügen Sie dem div-Tag ein Klassenattribut hinzu und setzen Sie es auf mytest.
3. Definieren Sie im CSS-Tag den Stil der Div-Through-Klasse und legen Sie die Breite auf 400 Pixel und die Höhe auf 200 Pixel fest.
4. Verwenden Sie im CSS-Tag das Attribut „Hintergrund“, verwenden Sie „Linear-Gradient“ und verwenden Sie „To Bottom“, um einen Farbverlauf von Rot nach Gelb von oben nach unten zu erzielen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo schreiben Sie CSS mit Auf- und Abwärtsverlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!