
So überprüfen Sie mit jquery, wie viele Zeilen eine Tabelle hat: 1. Verwenden Sie die Anweisung „$(“table“).find(“tr“)“, um das tr-Objekt in der Tabellentabelle abzurufen Um die Länge des tr-Objekts zu berechnen, können Sie die Anzahl der Zeilen in der Tabelle ermitteln. Die Syntax lautet „tr object.length“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In der Tabelle stellt ein tr-Tag-Paar eine Datenzeile dar. Wenn Sie jquery verwenden möchten, um zu überprüfen, wie viele Zeilen eine Tabelle hat, müssen Sie überprüfen, wie viele tr-Tag-Paare eine Tabelle hat.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
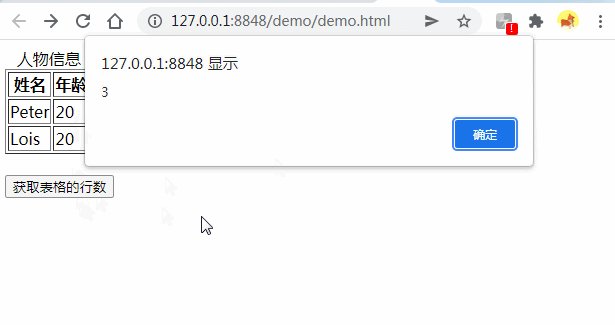
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie, wie viele Zeilen eine Tabelle in jquery hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!