
vscode vervollständigt beim Speichern automatisch Kommas am Ende einiger Codes, meldet jedoch in einigen Fällen einen Fehler. Wie kann dieses Problem gelöst werden, wenn es auftritt? Im folgenden Artikel finden Sie eine Lösung. Ich hoffe, dass sie für alle hilfreich ist!

Problem:
Manchmal vervollständigt vscode beim Speichern automatisch Kommas am Ende einiger Codes, dies führt jedoch zu einem Fehler im strengen Eslint-Modus! [Empfohlenes Lernen: „vscode-Tutorial“]
Lösung:
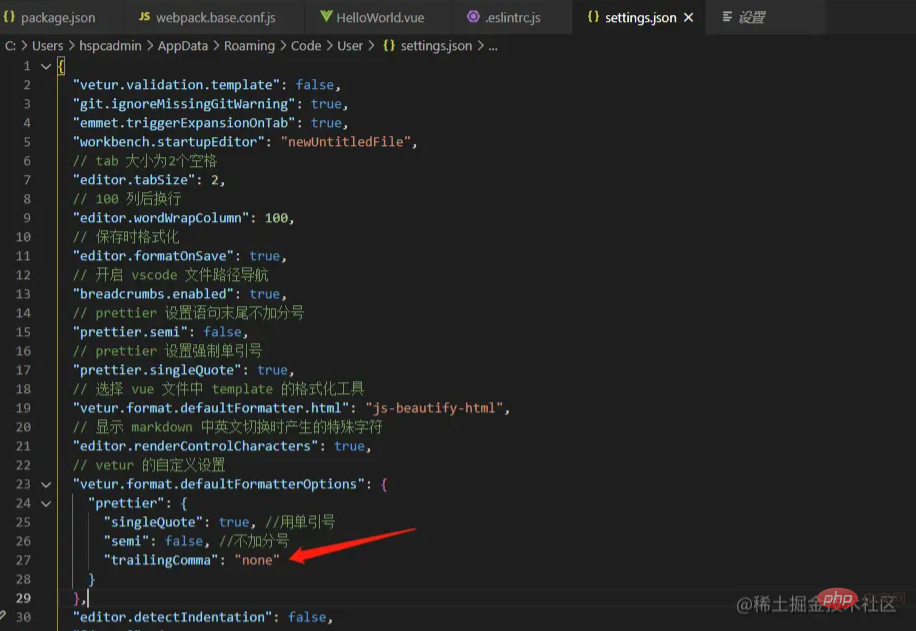
Hinzufügen von "trailingComma": "none"
in Setting.json (Ebenso können hier Semikolons/einfache Anführungszeichen hinzugefügt, gelöscht und in doppelte Anführungszeichen geändert werden)
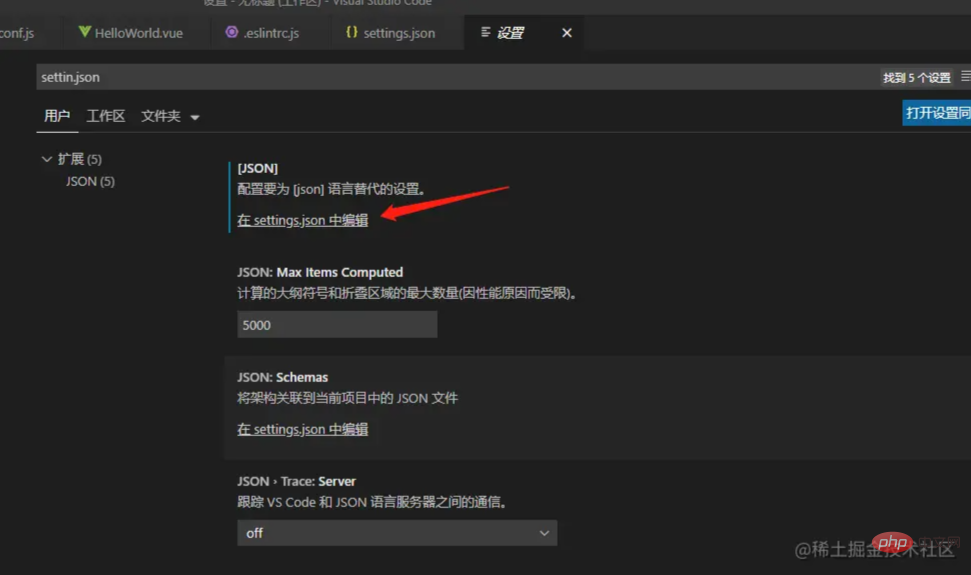
Strg+Umschalt+P in vscode – Suchen Sie nach „Benutzereinstellungen“ – Suchen Sie nach „setting.json“ – Klicken Sie auf „In Settings.json bearbeiten“ (wie im Bild gezeigt) – Fügen Sie es dann hinein (wie im Bild gezeigt). Bild)


Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode beim Speichern automatisch Kommas vervollständigt und einen Fehler meldet? Kurze Analyse der Lösungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 MySQL-Fehler 10060
MySQL-Fehler 10060
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode