
In CSS3 kann das Transformationsattribut verwendet werden, um den Elementübersetzungseffekt zu erzielen. Wenn der Wert dieses Attributs auf „translate(x,y)“ gesetzt ist, kann das Element entlang der x- und y-Achse verschoben werden . Wenn es „translateX(x)“ ist, kann das Element entlang der x-Achse verschoben werden. Wenn es „translateY(y)“ ist, kann es das Element entlang der y-Achse verschieben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 kann das Transfrom-Attribut verwendet werden, um einen Elementübersetzungseffekt zu erzielen.
Transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw. Das Attribut
Transform hat drei Werte für die Übersetzung:
translate(x,y) definiert eine 2D-Transformation, die Elemente entlang der x- und y-Achse übersetzt.
translateX(x) Definiert die Transformation, indem das Element entlang der x-Achse verschoben wird.
translateY(y) Definiert die Transformation, indem das Element entlang der y-Achse verschoben wird.
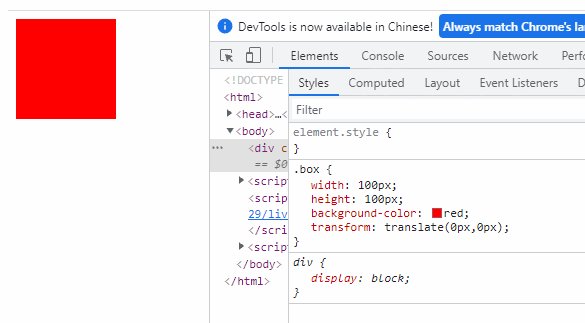
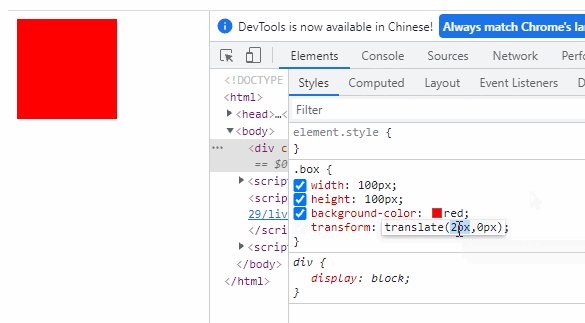
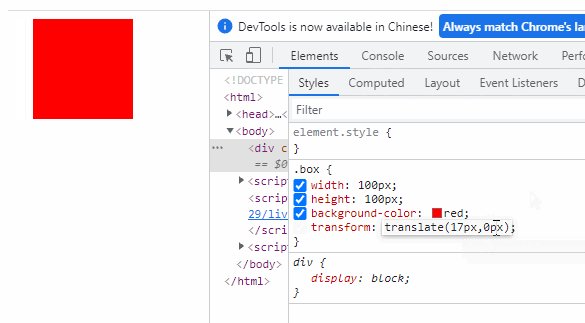
Wir verwenden den Übersetzungsparameter, um Bewegungen zu implementieren
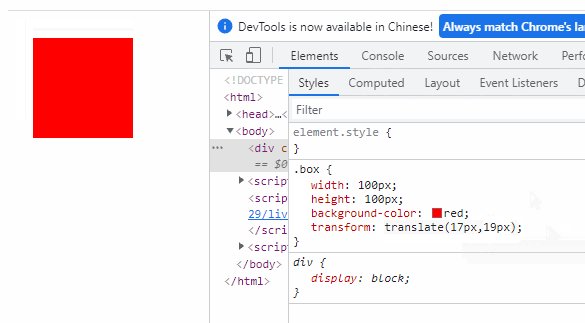
translate(x,y): Entlang der x- und y-Achse verschieben

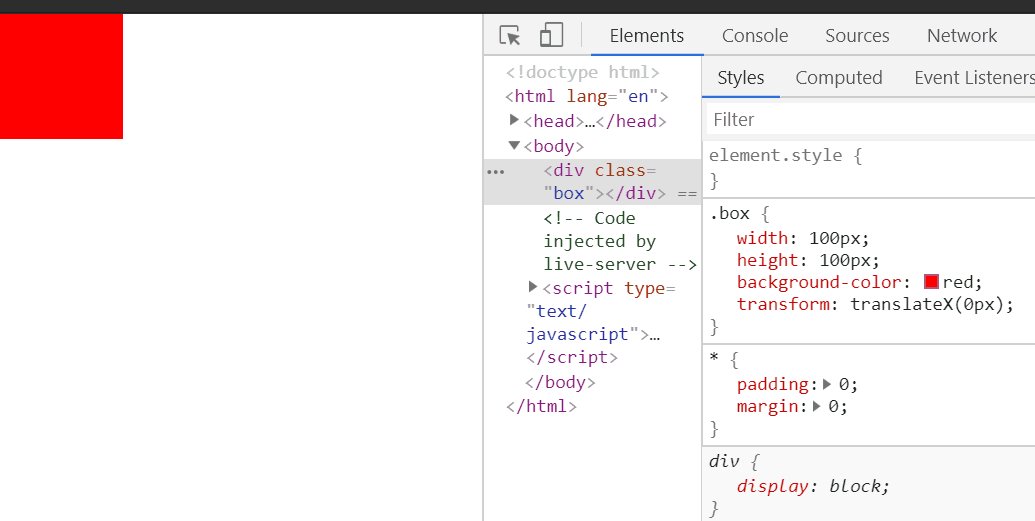
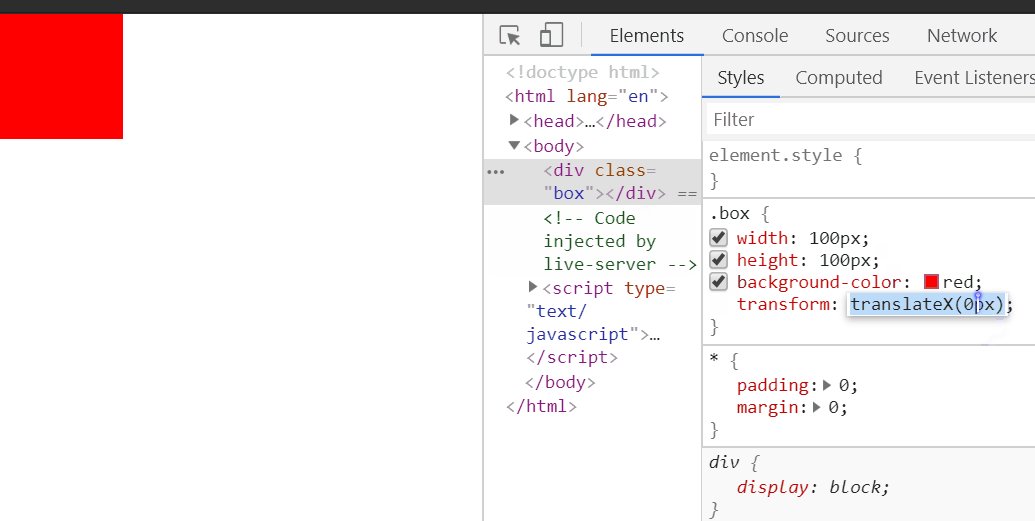
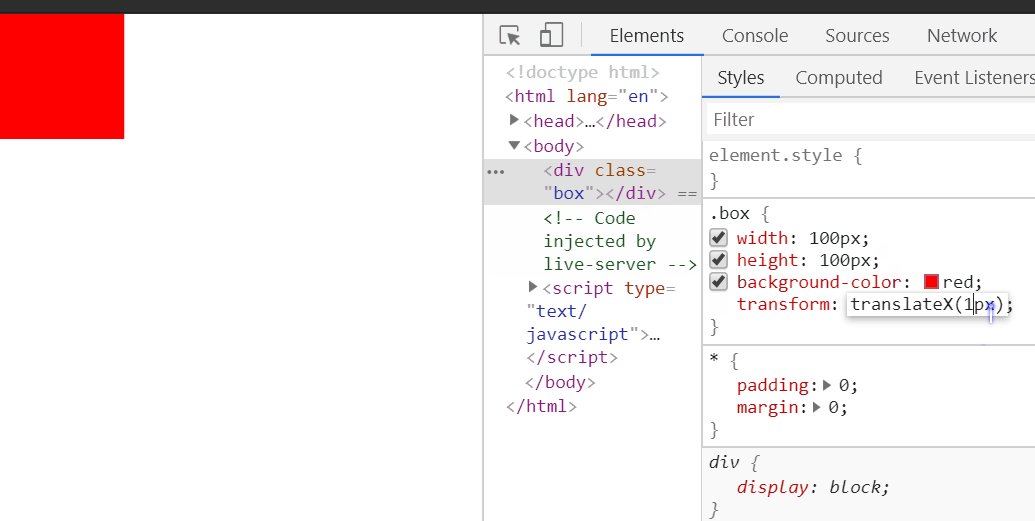
translateX: In Richtung der X-Achse verschieben , geben Sie die positive Zahl ein, um sie nach rechts zu verschieben, geben Sie eine negative Zahl ein, geben Sie sie nach links ein. hoch übersetzen

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Übersetzung von Elementen in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!