
In CSS können Sie das Attribut line-height verwenden, um den Zeilenabstand des Textes festzulegen. Die Funktion dieses Attributs besteht darin, den Abstand zwischen den Zeilen festzulegen und den Schriftabstand jeder Textzeile anzupassen. Zeilenhöhe: Abstandswert zum Textelement. ;“ Es ist zu beachten, dass der Abstandswert nicht negativ sein darf.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn Sie in CSS den Schriftabstand (Zeilenabstand) jeder Textzeile anpassen und festlegen möchten, verwenden Sie das Attribut line-height. Die Eigenschaft
line-height legt den Abstand zwischen Zeilen (Linienhöhe) fest. Hinweis: Negative Werte sind nicht zulässig.
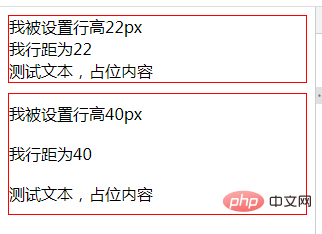
Rendering:

Beschreibung: Der Wert, den das Zeilenhöhenattribut festlegen kann
numberlegt eine Zahl fest, die mit der aktuell festzulegenden Schriftgröße multipliziert wird der Zeilenabstand.number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length设置固定的行间距。
%
lengthlegt einen festen Zeilenabstand fest.
%Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße. (Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand von Text in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




