
Hinzufügungsmethode: 1. Verwenden Sie das Positionsattribut, um dem Containerelement div, das Bilder und Text enthält, einen relativen Positionierungsstil hinzuzufügen. 2. Verwenden Sie das Positionsattribut, um dem Textelement einen absoluten Positionierungsstil hinzuzufügen Top-Attribute, um das Textelement an der Bildposition festzulegen. Positionieren Sie einfach den Text auf dem Bild.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie Text zu HTML-Bildern hinzu:
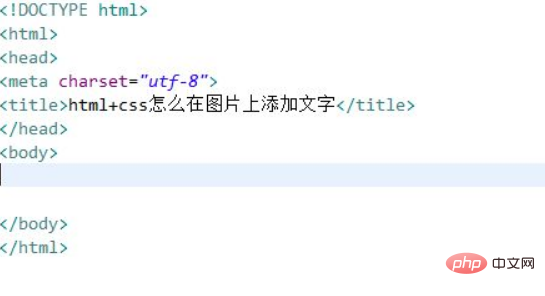
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Text mit HTML+CSS zu Bildern hinzufügen.

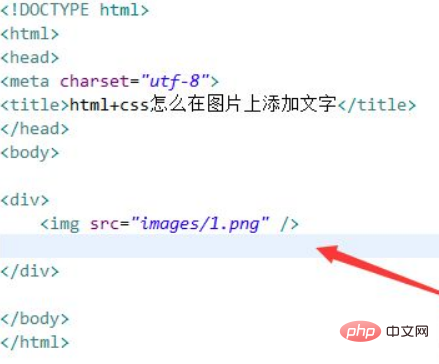
2. Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div das img-Tag, um ein Bild zu erstellen.

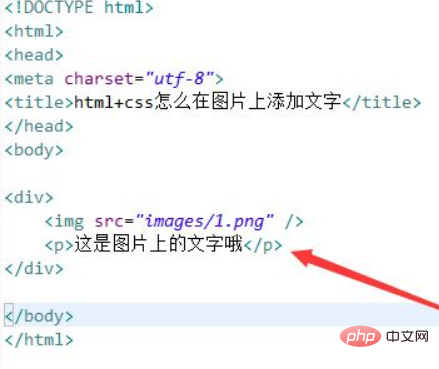
3. Verwenden Sie in der Datei test.html innerhalb des div-Tags das p-Tag, um einen Text zu erstellen. Anschließend wird der Text über CSS zum Bild hinzugefügt.

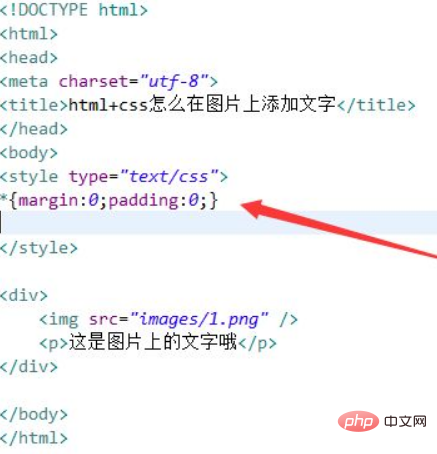
4. Verwenden Sie in der Datei test.html im CSS-Tag „*“, um die inneren und äußeren Ränder aller Elemente auf der Seite auf 0 zu initialisieren, um Auswirkungen auf die folgende CSS-Stildefinition zu vermeiden.

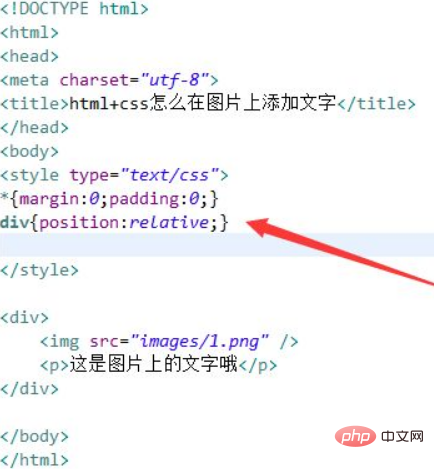
5. Legen Sie im CSS-Tag den Stil des div-Elements fest und definieren Sie seine Positionsattributposition als relative Positionierung (relativ).

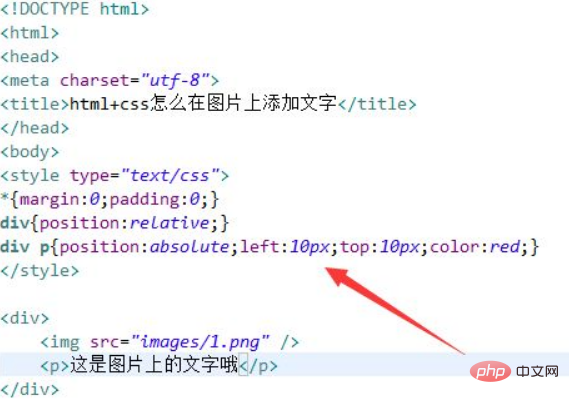
6. Legen Sie im CSS-Tag den Stil des p-Elements im div fest und definieren Sie die Position des Positionsattributs als absolute Positionierung (absolut). Der Textabstand vom linken Bildrand beträgt 10 Pixel, der Abstand vom oberen Bildrand beträgt 10 Pixel und die Textfarbe ist auf Rot eingestellt.

7. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Weitere Programmierkenntnisse finden Sie unter:Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo fügen Sie Text zu Bildern in HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




