
Das JavaScript-Dokumentobjektmodell ist ein Baum. Document Object Model (DOM) ist eine Standard-Programmierschnittstelle zur Verarbeitung erweiterbarer Auszeichnungssprachen, die von der W3C-Organisation empfohlen wird. Es handelt sich um ein baumbasiertes API-Dokument.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
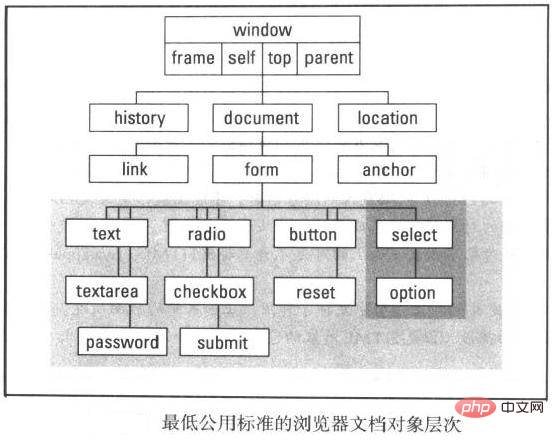
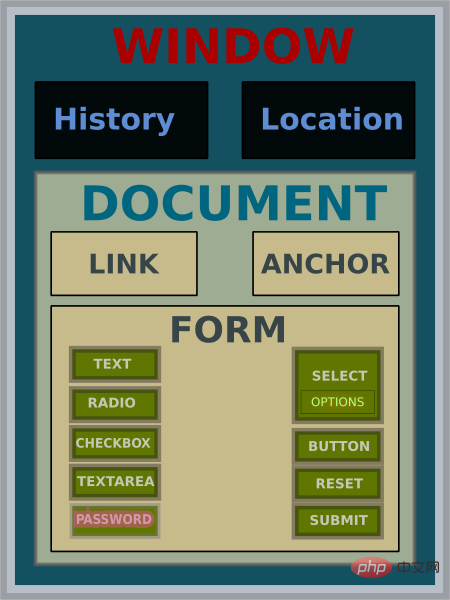
In JavaScript ist das Dokumentobjektmodell ein Baum.
Document Object Model (DOM) ist eine Standard-Programmierschnittstelle zur Verarbeitung erweiterbarer Auszeichnungssprachen, die von der W3C-Organisation empfohlen wird. DOM ist ein baumbasiertes API-Dokument.
Dokument: eine real existierende Datei wie zum Beispiel: Webseitendatei (HTML-Text)
Objekt: eine unabhängige Datensammlung wie zum Beispiel: Dokumentobjekt, eine Datensammlung von Elementen und Inhalten im Dokument
Modell: Dokumentobjekt wird als Baummodell dargestellt. In diesem Baummodell werden die Elemente und der Inhalt der Webseite als Knoten dargestellt.

 alert (): Warndialogfeld
alert (): Warndialogfeld
confirm(): Bestätigungsdialogfeld prompt(): Informationen Eingabedialogfeld
blur(): Fenster verliert den Fokus
focus(): Fenster erhält Fokus
showModalDialog() : Öffnen Sie ein modales Dialogfeld
showModelessDialog(): Öffnen Sie ein nicht-modales Dialogfeld
dialog über das Fenster dialogArguments, um die übergebenen Parameter abzurufen
Das Dialogfeld gibt Informationen an das Fenster zurück, das das modale Dialogfeld über das Fenster geöffnet hat .returnValue. Sie können das Objekt zurückgeben, um das Öffnen eines neuen Fensters zu verhindern (z. B. das Absenden eines Formulars):
Attribute des Dokumentobjekts
title: Legen Sie den Dokumenttitel fest, äquivalent zum HTML-Tag
alinkColor: Legt die Farbe des aktiven Links fest (der Fokus liegt auf diesem Link)
linkColor: Legt die Farbe des nicht angeklickten Links fest
vlinkColor: Legt die Farbe des angeklickten Links fest Linkfarbe
URL: URL von die Dokumentformulare: Array von Formularobjekten, entsprechend dem
anchors: Ankerobjekte Array, entsprechend der Markierung
images: Array von Bildobjekten, entsprechend der Markierung
close(): wird zum Schließen verwendet aktuelles Fenster Anderes Fenster als
write(): Inhalt dynamisch auf die Seite schreiben
getElementById(): Objekt mit dem angegebenen ID-Wert abrufen
getElementsByName(): Objekt mit dem angegebenen Namenswert abrufen, Array zurückgeben
getElementsByTagName("tr"): Ruft das Objekt des angegebenen TagName ab und gibt das Array zurück.
createElement(): Erstellt das angegebene HTML-Tag-Objekt. var obj =createElement("input");
history objectcurrent: im Fenster Die URL des aktuell angezeigten Dokuments
Methode
back(): Laden der vorherigen Seite in der Verlaufstabelle, entspricht dem Klicken auf die Zurück-Schaltfläche des Browsers
go(string): Laden Sie das aktuellste Dokument in der Verlaufstabelle, dessen URL-Zeichenfolge diesen Teilstring enthält
Methode
assign(url): Wenn die URL direkt einem Standort zugewiesen wird, ruft JavaScript diese Methode auf
reload(): Fenster neu laden
replace(): Fenster ersetzen
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonIst das Javascript-Dokumentobjektmodell ein Baumtyp?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!