
In JavaScript bezieht sich DOM auf das „Document Object Model“, das die Programmierschnittstelle für HTML- und XML-Dokumente ist. Es definiert eine Standardmethode für den Zugriff auf und die Verarbeitung von HTML-Dokumenten und definiert eine Möglichkeit, über einen Programmzugriff auf die Struktur zuzugreifen um die Struktur, den Stil und den Inhalt des Dokuments zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1 DOM-Konzept
Document Object Model (DOM), das eine Standardmethode für den Zugriff auf und die Verarbeitung von HTML-Dokumenten definiert. Jetzt kommen wir hauptsächlich mit HTML DOM in Berührung.
DOM ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es bietet eine strukturierte Darstellung des Dokuments und definiert eine Möglichkeit, von einem Programm aus auf die Struktur zuzugreifen, um die Struktur, den Stil und den Inhalt des Dokuments zu ändern.
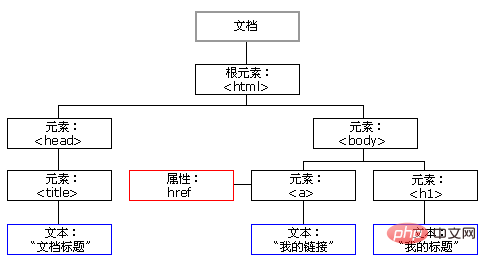
Jede Komponente in einem HTML-Dokument ist ein Knoten. Alle Knoten in einem HTML-Dokument bilden einen Dokumentenbaum (Knotenbaum). Jedes Element, Attribut, jeder Text usw. in einem HTML-Dokument stellt einen Knoten im Baum dar. Der Baum beginnt beim Dokumentknoten und verzweigt von dort zu allen Textknoten auf der untersten Ebene des Baums. Das Erlernen von DOM bedeutet, einige APIs (Methoden) zum Bedienen von Seitenelementen zu erlernen. Die folgende Abbildung stellt einen Dokumentenbaum dar.

2 Zusammensetzung des DOM
DOM besteht aus Knoten. Knoten werden in Beschriftungsknoten, Attributknoten und Textknoten unterteilt.
3 Zweck von DOM
Durch JavaScript können wir das gesamte HTML-Seitendokument rekonstruieren. Elemente auf der Seite können hinzugefügt, entfernt, geändert oder neu angeordnet werden. Um etwas auf der Seite zu ändern (also dynamisch zu ändern), muss JavaScript Zugriff auf alle Elemente im HTML-Dokument erhalten. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM) abgerufen.
JavaScript kann alle HTML-Elemente auf der Seite ändern
JavaScript kann alle HTML-Attribute auf der Seite ändern
JavaScript kann alle CSS-Stile auf der Seite ändern
JavaScript kann vorhandene HTML-Elemente löschen und Attribute: JavaScript kann neue HTML-Elemente und -Attribute hinzufügen Javascript-Tutorial für Fortgeschrittene
】Das obige ist der detaillierte Inhalt vonWas bedeutet dom in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

