
In diesem Artikel werden die Techniken zur Verwendung von Unschärfe zum Erzielen visueller 3D-Effekte vorgestellt und erläutert, wie Filter- und Transformationsstilattribute verwendet werden, um visuelle 3D-Effekte zu erzielen.

Wir alle wissen, dass wir bei normalen visuellen Effekten normalerweise umso klarer sehen, je näher wir uns sind, während es relativ weniger klar ist, je weiter wir von uns entfernt sind ~
Wir können Klar und Unschärfe verwenden zwei Zustände, um einen Parallaxeneffekt zu erzeugen. So:

Und in CSS können wir die Unschärfefilter filter: Blur() und transform-style: Preserve-3d verwenden, um sie zu implementieren. filter: blur() 与 transform-style: preserve-3d 来实现它们。
首先,我们需要实现一个文字的 3D 变换,这个比较简单。主要是借助 transform-style: preserve-3d 和 perspective,以及让文字绕 Y 轴进行旋转即可。
简单的代码如下:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}我们就可以得到这样一个 3D 文字效果:

这个效果已经有了初步的 3D 效果,但是仅仅是这样,会觉得少了些什么。接下来我们就需要补充一下模糊的效果,让距离我们近的文字清晰,远离我们的文字模糊。
但这样就需要对每个文字进行精细化处理,上面的 HTML 结构无法做到对每一个文字的单独处理,我们简单改造一下结构:
<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>完整的代码大概是这样:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}简单解析下,这里有几个小技巧,仔细观察我们需要的效果:
:nth-child 和 :nth-last-child 高效编写 CSS 代码animation-delay 让一半的动画延迟一半进行text-shadow 让文字更立体点这样,我们可以最终得到如下效果:

完整的代码,你可以戳这里 -- CSS 灵感 -- 利用 filter:blur 增强文字的 3D 效果
https://csscoco.com/inspiration/#/./filter/use-filter-blur-enhance-text-3d-effect
合理运用模糊,是能在没有 transform-style: preserve-3d 和 perspective
transform-style: preserve-3d und perspective und durch Drehen des Textes um die Y-Achse.  Der einfache Code lautet wie folgt:
Der einfache Code lautet wie folgt:
<h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Nutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section>.leaf {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.leaf img {
width: 75px;
height: 75px;
}
.leaf div:nth-child(1) {
left: 20%;
animation: fall 22s linear infinite;
animation-delay: -2s;
}
.leaf div:nth-child(2) {
left: 70%;
animation: fall 18s linear infinite;
animation-delay: -4s;
}
.leaf div:nth-child(3) {
left: 10%;
animation: fall 21s linear infinite;
animation-delay: -7s;
}
.leaf div:nth-child(4) {
left: 50%;
animation: fall 24s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(5) {
left: 85%;
animation: fall 19s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(6) {
left: 15%;
animation: fall 23s linear infinite;
animation-delay: -10s;
}
.leaf div:nth-child(7) {
left: 90%;
animation: fall 20s linear infinite;
animation-delay: -4s;
}
.leaf2 {
transform: scale(1.6) translate(5%, -5%) rotate(15deg);
filter: blur(1px);
z-index: 10;
}
.leaf3 {
filter: blur(2px);
transform: scale(0.8) translate(-5%, 10%) rotate(170deg);
}
@keyframes fall {
0% {
top: -30%;
transform: translateX(20px) rotate(0deg);
}
20% {
transform: translateX(-20px) rotate(45deg);
}
40% {
transform: translateX(20px) rotate(90deg);
}
60% {
transform: translateX(-20px) rotate(135deg);
}
80% {
transform: translateX(20px) rotate(180deg);
}
100% {
top: 150%;
transform: translateX(-20px) rotate(225deg);
}
}Wir können einen solchen 3D-Texteffekt erzielen:  Text unscharf machen
Text unscharf machen
Dieser Effekt hat bereits einen vorläufigen 3D-Effekt, aber schon auf diese Weise werden Sie das Gefühl haben, dass etwas fehlt. Als nächstes müssen wir einen Unschärfeeffekt hinzufügen, um den Text, der näher an uns liegt, deutlich zu machen und den Text, der weiter von uns entfernt ist, unscharf zu machen. Aber dies erfordert eine detaillierte Verarbeitung jedes Textes. Die obige HTML-Struktur kann nicht jeden Text einzeln verarbeiten:rrreeerrreee
Der vollständige Code sieht wahrscheinlich so aus:
:nth-child und :nth-last-child CSS-Code effizient schreibentext-shadow kombiniert werden, um den Text dreidimensionaler zu machenAuf diese Weise haben wir kann endlich den folgenden Effekt erzielen:
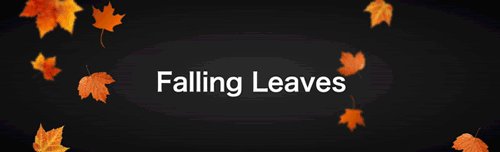
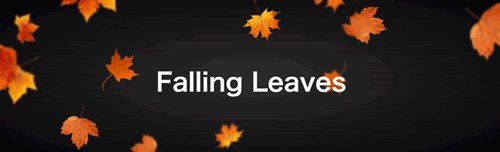
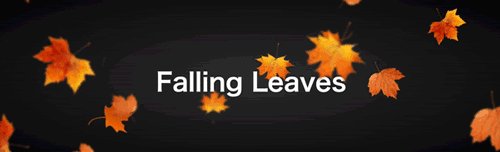
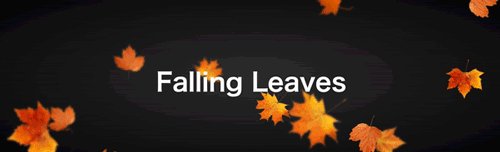
Für den vollständigen Code können Sie hier klicken – CSS-Inspiration – Verwenden Sie filter:blur, um den 3D-Effekt von Text zu verstärken🎜🎜https://csscoco.com/inspiration/#/. / filter/use-filter-blur-enhance-text-3d-effect🎜🎜🎜Verwenden Sie Unschärfe, um einen fallenden Blatteffekt zu erzeugen.🎜🎜Verwenden Sie Unschärfe richtig, um ohnetransform-style: Preserve-3d und zu arbeiten Perspektive lassen sich auch gute 3D-Effekte erzeugen. 🎜🎜Zum Beispiel verwendet der Falling-Blatt-Effekt unten Unschärfe und einfache hierarchische Beziehungen, um das gesamte Bild sehr real aussehen zu lassen: 🎜rrreeerrreee🎜🎜🎜🎜 Hauptsächlich durch den Vergleich der beiden Zustände 🎜klar🎜 und 🎜verschwommen🎜, der Geschwindigkeit Unterschied, um einen Parallaxeneffekt zu erzeugen. 🎜🎜🎜CodePen-Demo – Fallende Blätter🎜🎜https://codepen.io/Chokcoco/pen/vYyGVZZ🎜🎜🎜Endlich🎜🎜Okay, das ist das Ende dieses Artikels, ich hoffe, er wird Ihnen hilfreich sein :) 🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonNutzen Sie geschickt Filter- und Transformationsstileigenschaften, um visuelle 3D-Effekte zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!